
Stap 09 - Werken met afbeeldingen
Juist bij een kooksite moeten foto’s ervoor zorgen dat het water je in de mond loopt. Onze kooksite bevat tot nu toe alleen nog maar tekst. Tijd om daar verandering in te brengen en afbeeldingen toe te voegen! Joomla heeft voor het gebruik van afbeeldingen handige opties die we voor onze kooksite gaan inzetten. Ook kijken we naar het mediabeheer voor het organiseren van alle afbeeldingen. Het mediabeheer is te vinden onder Inhoud > Mediabeheer. In het mediabeheer van Joomla kun je alle afbeeldingen die op de site staan, terugvinden en organiseren. Als je via ftp naar de /images/-map zou kijken, zie je dezelfde structuur terug als in het media beheer. Het Joomla-mediabeheer toont dan ook de bestanden en mappen die in de /images/-map van je website staan.
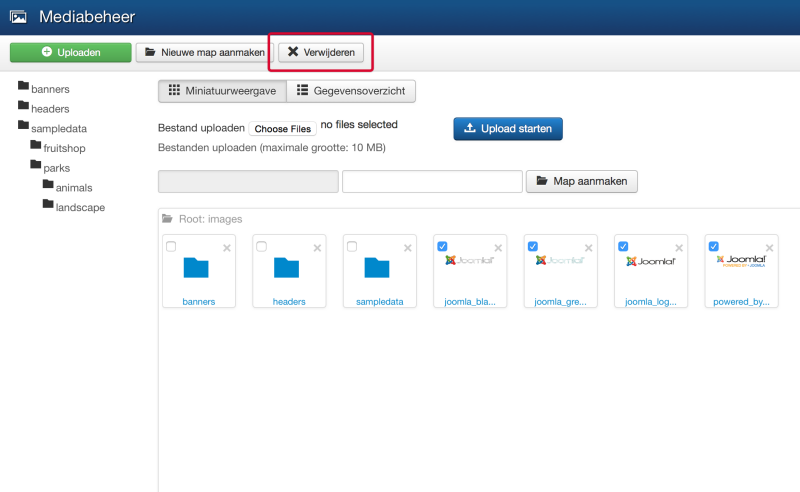
Mediabeheer organiseren
Afbeeldingen verwijderen
Bij iedere installatie worden er standaard een aantal afbeeldingen en mappen toegevoegd. Als oefening verwijderen we de standaard aanwezige Joomla-logo’s. Selecteer de vier logo’s en klik in de werkbalk op Verwijderen.

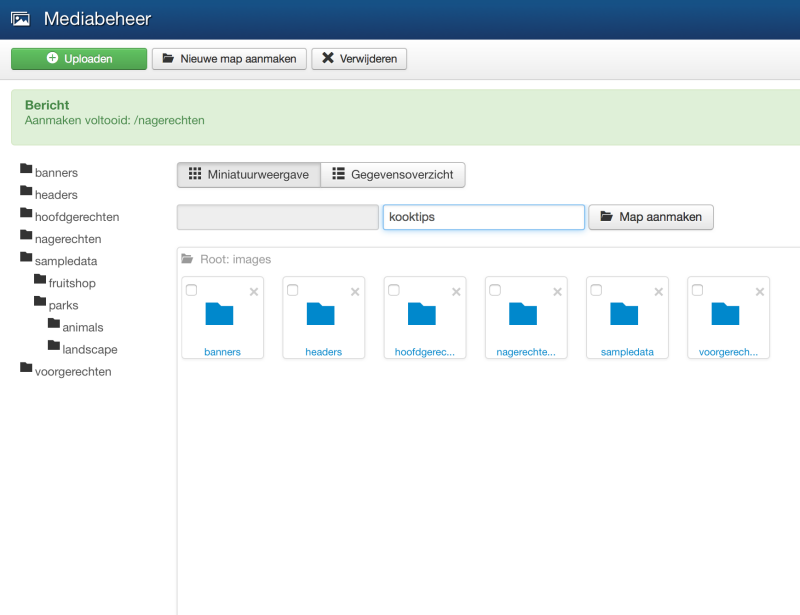
Mappen aanmaken
Naarmate de site verder groeit en er meer afbeeldingen op de site staan, zul je merken dat het prettig is als deze goed georganiseerd zijn. Om goed van start te gaan, maken we daarom een map aan voor ‘voorgerechten’, ‘hoofdgerechten’, ‘nagerechten’ en ‘kooktips’, zodat we de afbeeldingen per categorie organiseren. Dit doen we via de knop Nieuwe map aanmaken.

Afbeeldingen bij artikelen
Nu de mappenstructuur is opgezet, gaan we afbeeldingen plaatsen bij onze reeds geplaatste artikelen.
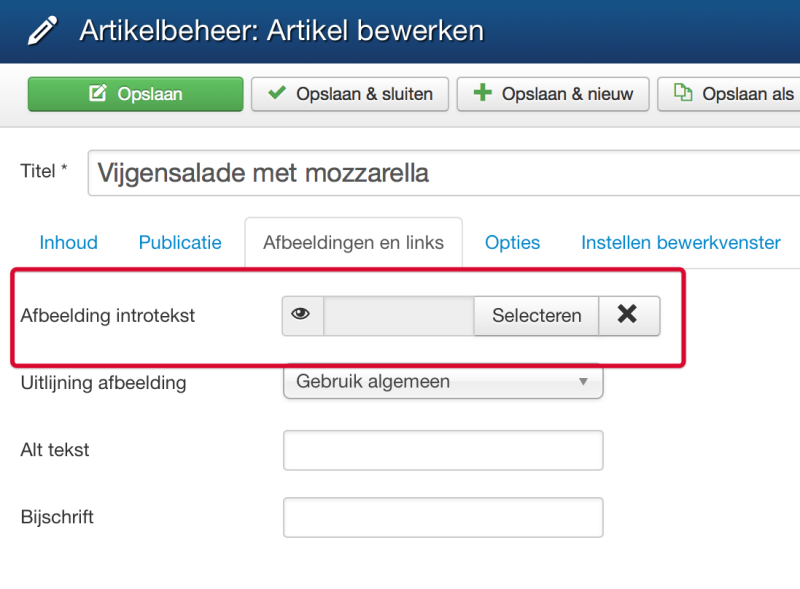
Afbeeldingen en links
Ga naar het artikelbeheer en open het voorgerechtrecept. Open het tabblad Afbeeldingen en links. In dit tabblad kun je afbeeldingen en links in voeren die bij het artikel horen. Ingevoerde links zullen onderaan het artikel getoond worden, maar hier maken wij geen gebruik van.

Afbeelding introtekst
We kunnen een afbeelding voor de introtekst en een voor het volledige artikel instellen. De afbeelding voor de introtekst is zichtbaar in de blogweergave. Klik je op lees meer en bekijk je het volledige artikel, dan zie je de afbeelding in het volledige artikel. Klik bij Afbeelding introtekst op de knop Selecteren.

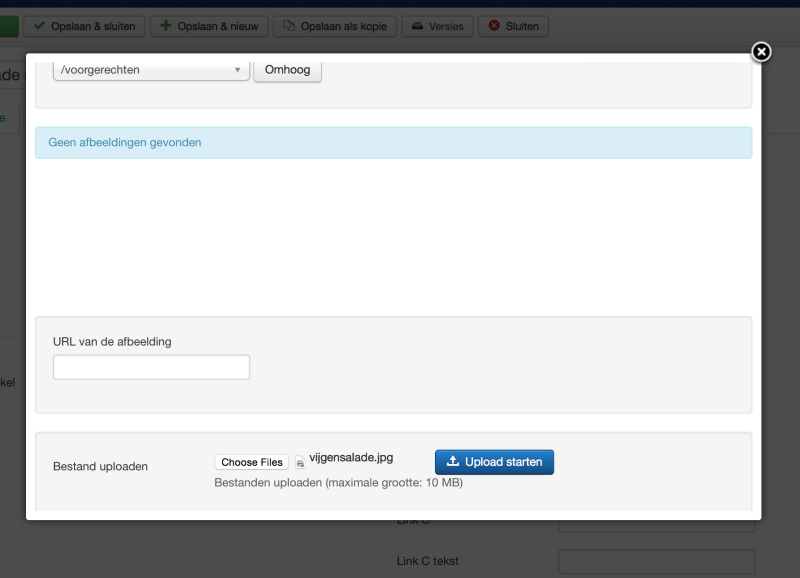
Afbeelding uploaden
We zien een vereenvoudigde versie van de mappenstructuur. Klik op de map voorgerechten. Selecteer een afbeelding en klik op Upload starten. Voor deze site gebruiken we afbeeldingen van maximaal 750 pixels breed.

Afbeelding selecteren
De afbeelding staat nu in de map voorgerechten. Om de afbeelding aan het artikel toe te voegen, klikken we op de afbeelding. Bij URL van de afbeelding zal nu het pad naar de afbeelding zichtbaar zijn. Klik daarna op de button Invoegen rechtsboven om de afbeelding te selecteren voor het artikel.

Artikel opslaan
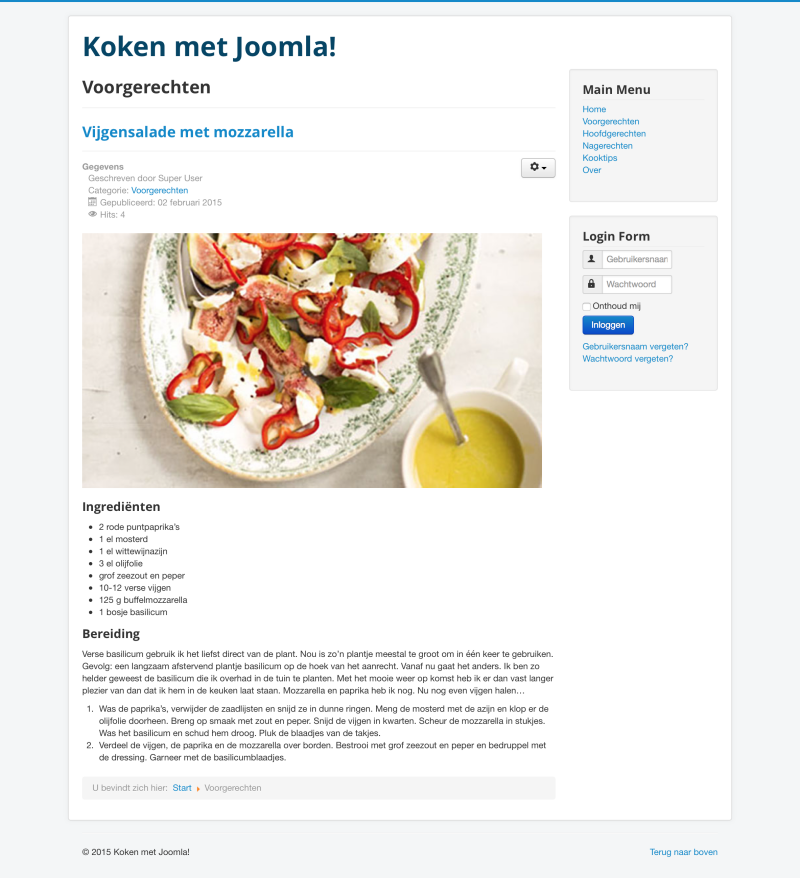
Dit herhalen we voor Afbeelding volledig artikel. Omdat we dezelfde afbeelding willen gebruiken, hoeven we de afbeelding alleen te selecteren. Het artikel slaan we nu op en bekijken het resultaat op de site. De afbeelding is nu te zien bij zowel de blogweergave als bij de artikelweergave.

Mapbeheer
Opgeruimd staat netjes. Ruim afbeeldingen netjes op en bespaar jezelf een hoop frustratie.

1 Uploaden
Door op deze knop te klikken, wordt het uploadveld zichtbaar waarmee je afbeeldingen kan uploaden naar de website. De afbeeldingen komen in de actieve map terecht.
2 Map aanmaken
Door op deze knop te klikken, wordt het invoerveld voor nieuwe mappen zichtbaar. Voer een naam in en klik op Map aanmaken om de map te maken.
3 Verwijderen
Selecteer een of meerdere bestanden en klik op deze knop om de selectie te verwijderen.
4 Miniatuurweergave / Gegevensoverzicht
Wissel tussen de twee beschikbare weergaven om de inhoud van mappen te tonen.
5 Mappenstructuur
Hier zie je de mappenstructuur van je /images/-map terug. Door op een map te klikken, worden de bestanden zichtbaar.
Je eerste Joomla site bouwen
- Stap 01 - Aan de slag met Joomla!
- Stap 02 - Installeer Joomla! op je webserver
- Stap 03 - Start een site op joomla.com
- Stap 04 - Inzicht in je Joomla-site
- Stap 05 - Categorie structuur opzetten
- Stap 06 - Je eerste artikel plaatsen
- Stap 07 - Content ontsluiten via menu’s
- Stap 08 - Meer artikelen plaatsen
- Stap 09 - Werken met afbeeldingen
- Stap 10 - Organiseren met tags
- Stap 11 - Stel je website optimaal in
- Stap 12 - Joomla-modules inzetten
- Stap 13 - De vormgeving van je site aanpassen
- Stap 14 - Nieuwe gebruikers toevoegen
- Stap 15 - Functionaliteit uitbreiden met extensies
- Stap 16 - Zoekfunctie toevoegen
- Stap 17 - Contactformulier toevoegen
- Stap 18 - Knoppen voor social sharing
- Stap 19 - Plaats een reactie systeem
- Stap 20 - Meet het aantal bezoekers op je site
- Stap 21 - De beste extensies
- Stap 22 - Je website goed onderhouden
- Stap 23 - Tien supertips voor beginners
- Documentatie