
Stap 08 - Meer artikelen plaatsen
Het is gelukt om de categoriestructuur op te zetten, je eerste artikel te plaatsen en deze zichtbaar te maken op de website, tijd om de site verder te vullen! Op onze receptensite hebben we categorieën aangemaakt voor kooktips en recepten. Beide gaan we vullen, terwijl we de vele mogelijkheden voor het opmaken en beheren van artikelen in Joomla verder verkennen.
Lees meer
In de categorie kooktips willen we een aantal blogs met kooktips plaatsen. Ook een blog is in Joomla niets anders dan een artikel. Het is gebruikelijk dat je van een blog de introtekst ziet en op een leesmeerlink klikt voor het hele artikel. Dit is ook mogelijk in Joomla en gaan we toepassen op een blogartikel.
Blogartikel aanmaken
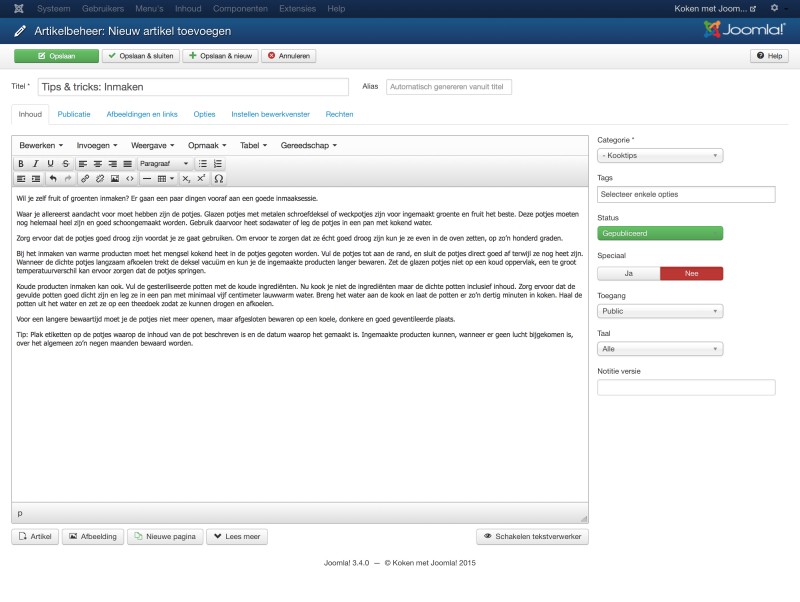
Maak een nieuw artikel, geef het een titel en plaats in het tabblad Inhoud de tekst van je blog met de kooktip. Door aan de rechterzijde voor de categorie Kooktips te kiezen, zorgen we ervoor dat het artikel op de juiste plaats terecht komt. Klik nu op opslaan in de werkbalk om het artikel te bewaren.

Bekijk het resultaat
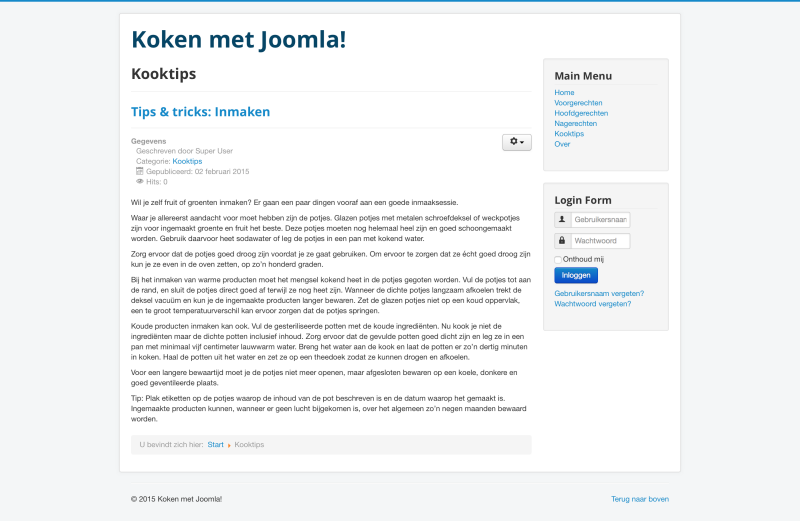
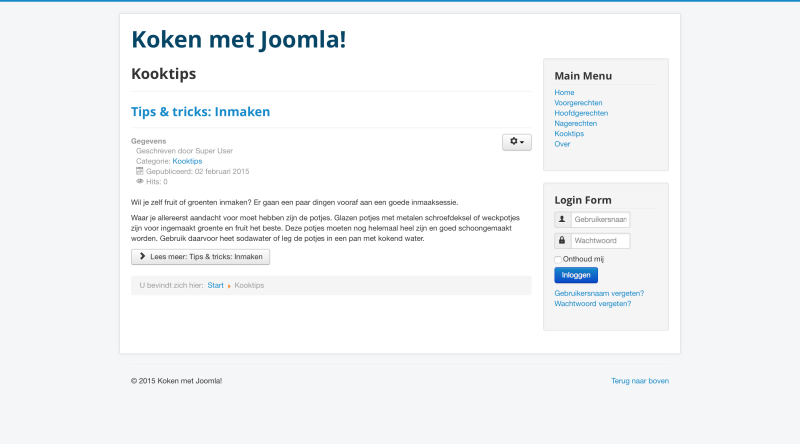
Open een nieuw tabblad in je browser, ga naar de front-end van je website en klik op het menu-item Kooktips. Je zult zien dat het artikel dat je hebt aangemaakt al direct zichtbaar is, zonder dat je hiervoor een specifiek menu-item hebt aangemaakt. Bij de blogweergaven verschijnen gepubliceerde artikelen automatisch op de pagina.

De leesmeerknop
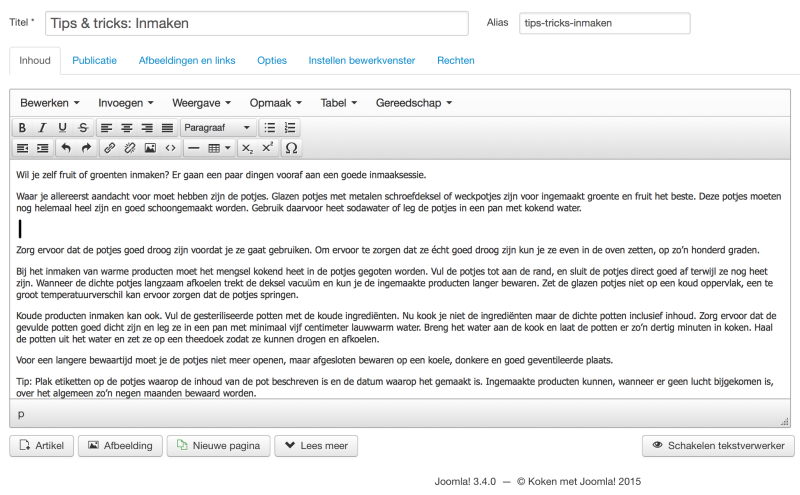
Het blog is zichtbaar, maar we willen eigenlijk graag dat een korte introtekst zichtbaar is met een knop met Lees meer, die een link vormt naar het volledige artikel. Dit gaan we nu opzetten. Open je kooktipblog weer en plaats de cursor op een nieuwe regel na de eerste twee alinea’s van je artikel.

Voeg lees meer link toe
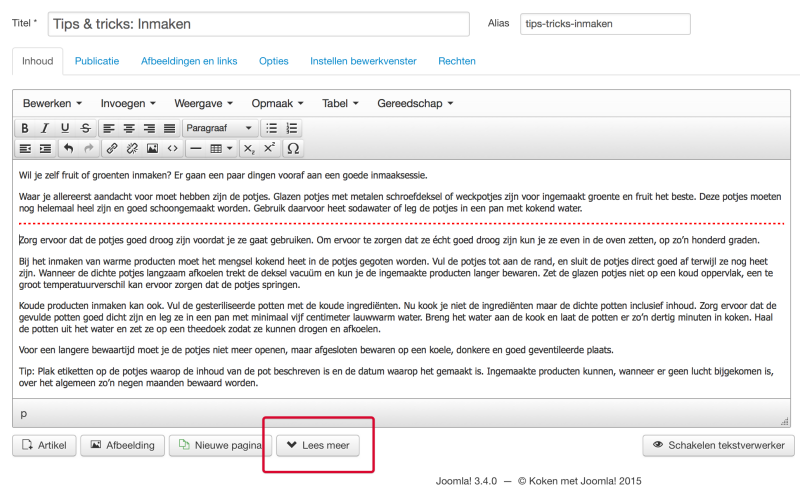
Onder het tekstvak staan diverse knoppen. Een daarvan is de knop met Lees meer, klik daarop. Je ziet nu dat op de plek waar de cursor stond een rode stippellijn zichtbaar is geworden. Dit is de scheidingslijn tussen de introtekst en de volledige tekst van je artikel. Sla het artikel weer op.

Lees meer op de site
Joomla zet de rode stippellijn automatisch om in een Lees meer op de site. Open opnieuw de pagina met kooktips. Van het artikel zijn nu de eerste twee alinea’s zichtbaar met daaronder de leesmeerlink, door daarop te klikken verschijnt het hele artikel. Op deze manier kun je goed de introteksten van meerdere artikelen onder elkaar tonen, zonder dat het een hele lange pagina wordt.

WYSIWYG-editor gebruiken
Eerder hebben we al kort van de WYSIWYGeditor gebruikgemaakt voor het opmaken van de koppen. Niemand leest graag lange lappen tekst, korte alinea’s verhogen daarom de leesbaarheid van artikelen. Voor recepten zijn er nog een aantal andere opties in de WYSIWYG-editor aanwezig om de leesbaarheid te vergroten. Deze gaan we nu gebruiken.
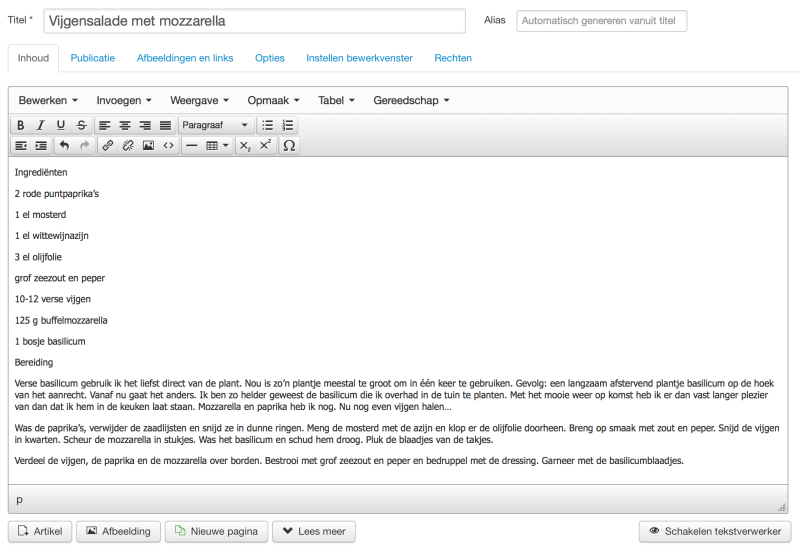
Receptartikel aanmaken
We gaan een voorgerecht op de website publiceren. We maken hiervoor een artikel aan op de inmiddels bekende manier, plaatsen het artikel in de categorie Voorgerechten en voegen het recept als inhoud van het artikel in.

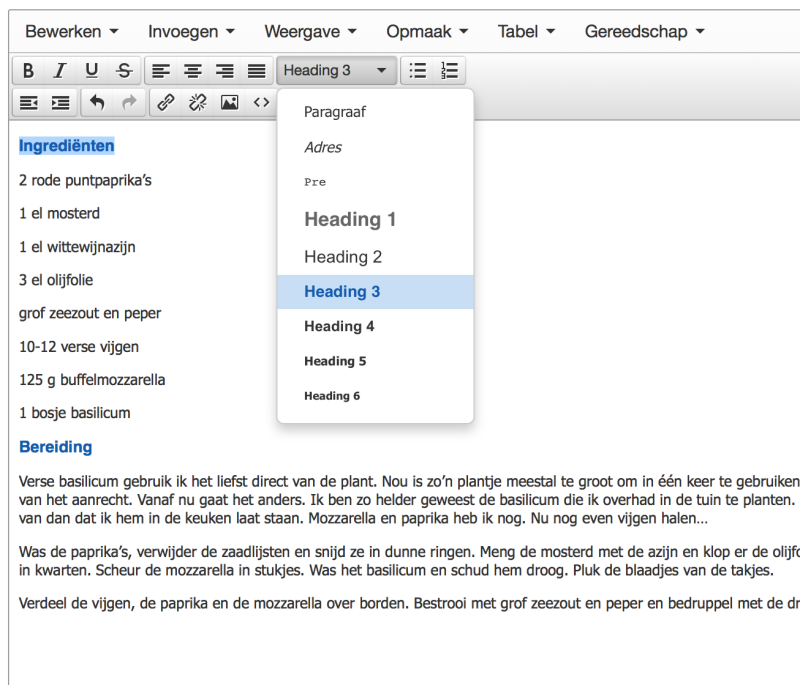
Koppen
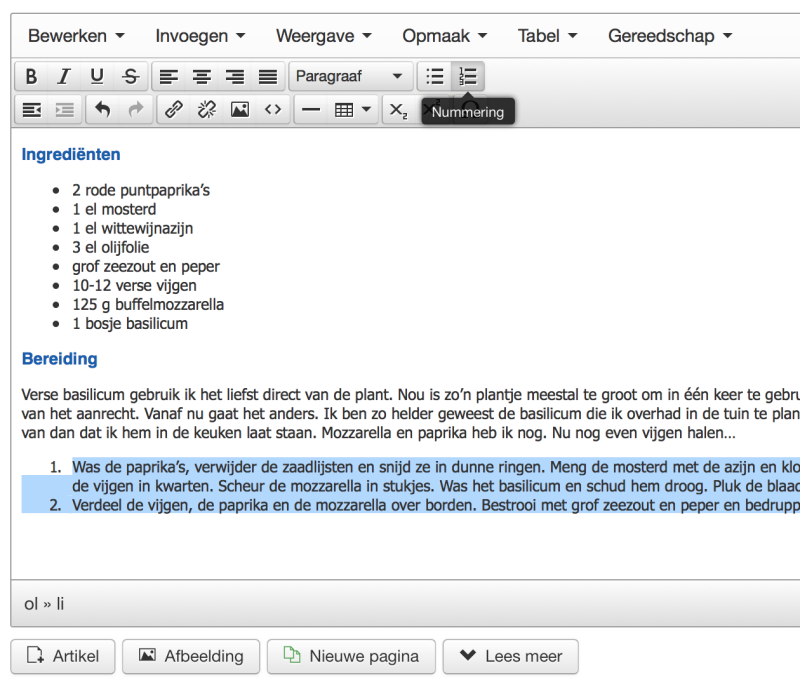
Recepten bestaan uit twee delen, de ingrediënten en bereiding. Om het recept leesbaar te maken, geven we beide woorden in ons artikel een kopopmaak. Selecteer Ingrediënten en klik op de stijl dropdown en kies voor Heading 3. Doe hetzelfde voor de Bereiding.

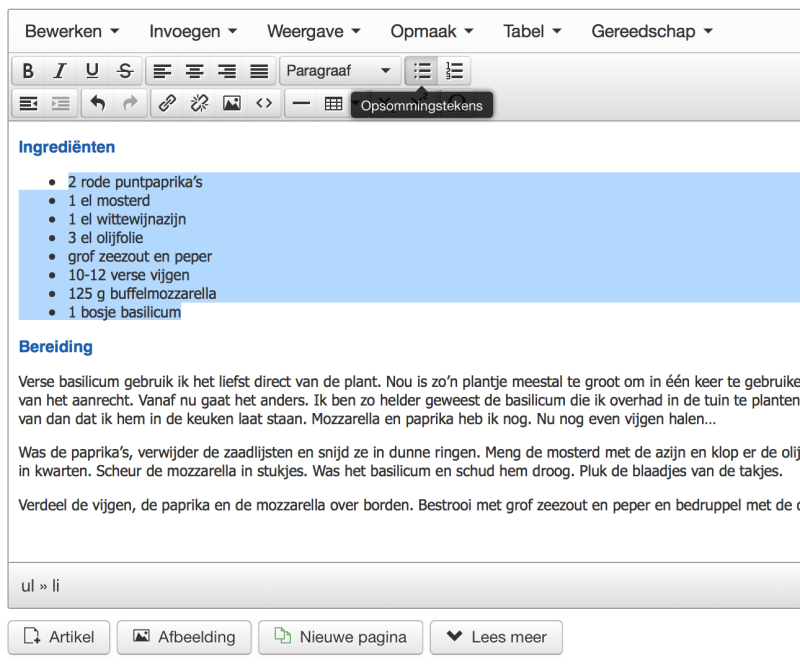
Opsommingstekens
Voor de weergave van de ingrediënten uit ons recept kunnen we de opsommingstekens goed gebruiken. Deze toont alle ingrediënten in een nette overzichtelijke lijst. Selecteer alle ingrediënten en klik op het Opsommingstekens-icoon in de WYSIWYG-toolbar.

Nummertjes
Op dezelfde manier kunnen we de bereidingsstappen uit ons recept nummeren. Selecteer de twee alinea’s met de bereidingsstappen en klik op het Nummering-icoon in de WYSIWYGwerkbalk.

Goed leesbaar recept
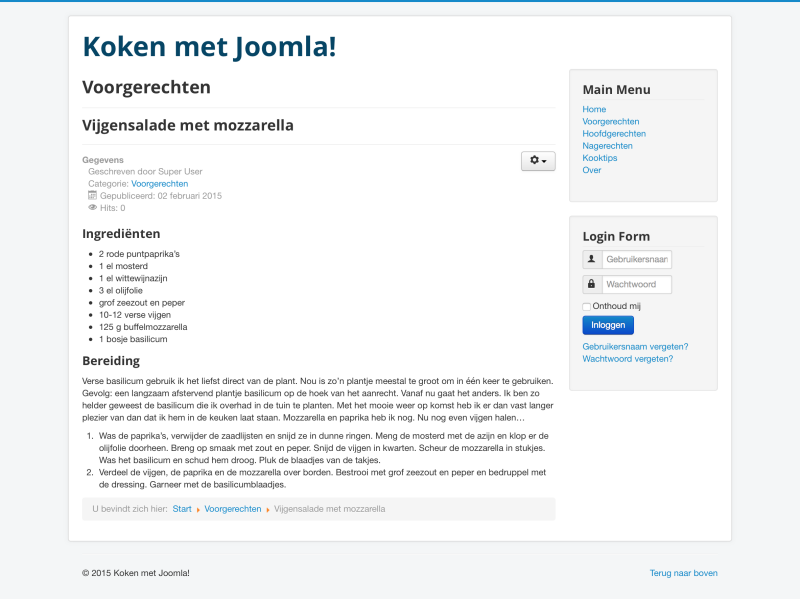
Sla het artikel met het voorgerecht nu op en bekijk het resultaat op de site. Het recept is nu goed leesbaar en te vinden onder het menu-item Voorgerechten.

Nu schrijven, later online
Lekker koken is je hobby naast je drukke baan. Toch wil je graag iedere dag een nieuw recept of blog op je site publiceren. Helaas lukt het niet om hier iedere dag tijd voor vrij te maken. Joomla biedt hierin uitkomst. Je kunt in het weekend alle artikelen klaarzetten voor de komende week, of zelfs later. Joomla zal er dan voor zorgen dat op het ingestelde tijdstip de artikelen zichtbaar worden voor de bezoekers van je site, zonder dat je hiernaar om hoeft te kijken.
Tabblad publicatie
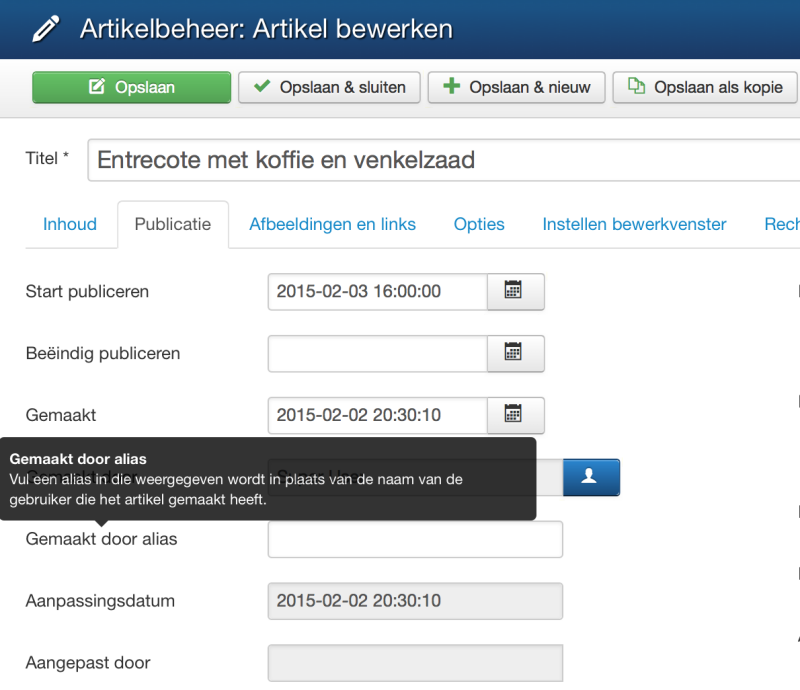
We maken een nieuw recept aan en wijzen dit toe aan de categorie Hoofdgerechten. Bij het bewerken van het artikel is ook het tabblad Publicatie zichtbaar. In dit tabblad zijn allerlei opties te zien die te maken hebben met de publicatie van een artikel. Door met je muis te
bewegen over een label, krijg je een omschrijving te zien van wat de optie doet. Dit is in de gehele beheeromgeving mogelijk.

Start publiceren
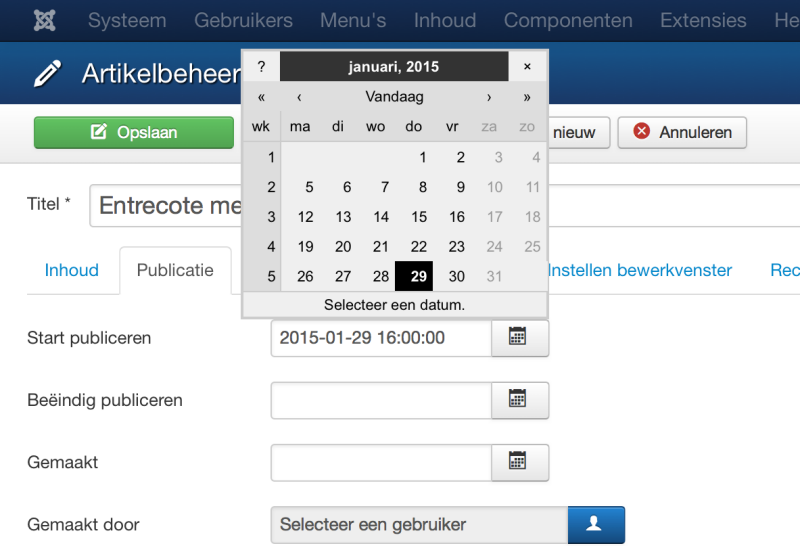
We willen dat het artikel pas over tien minuten zichtbaar wordt. We gebruiken daarom de optie om een datum in te voeren voor Start publiceren. Via het kalendericoon wordt de kalender zichtbaar. Kies daar vandaag en pas de tijd aan naar tien minuten later. Klik op Opslaan & sluiten.

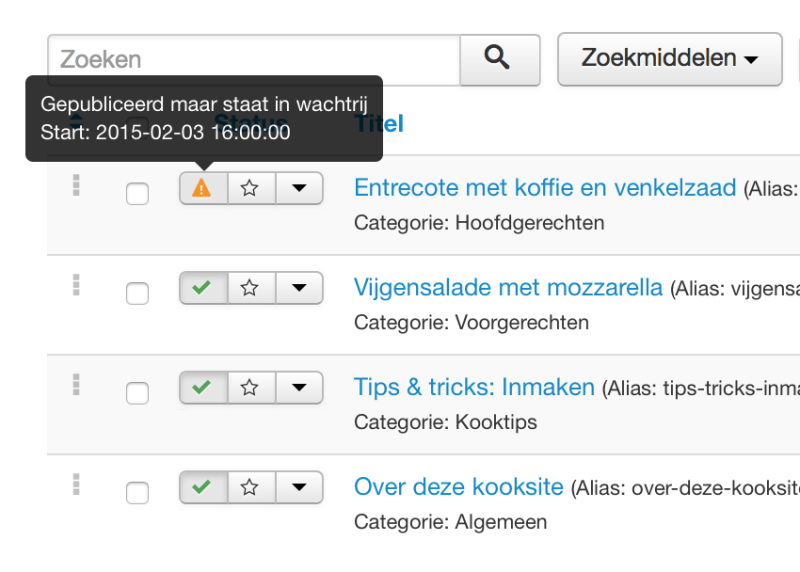
Wachtrij
In het artikelbeheer is nu het recept te zien, maar wel met een geel waarschuwingssymbool. Dit betekent dat het artikel nog niet zichtbaar is voor bezoekers. Door met je muis over het symbool te bewegen, krijg je informatie te zien over het tijdstip van de geplande publicatie. Check op de website bij het menu-item Hoofdgerechten of het artikel inderdaad nog niet zichtbaar is.

Even wachten…
Haal maar even een kop ko ffie en de krant. Over tien minuten staat het artikel online. Als dit niet het geval is, kloppen de tijdsinstellingen van je Joomla-installatie nog niet. Geen paniek, dit zullen we later aanpassen.
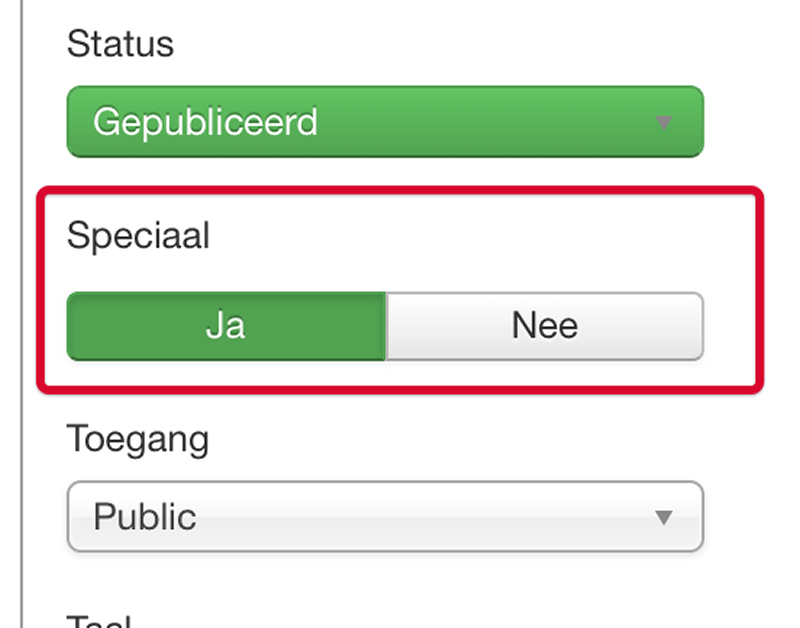
Speciale artikelen
Je hebt het misschien al zien staan bij het bewerken van een artikel, de optie Speciaal.
Wat is dit nu eigenlijk? Als je een artikel als speciaal markeert, zal het artikel op de weergave te zien zijn die alle speciale artikelen toont. Dit kunnen artikelen uit meerdere categorieën zijn. Bij onze kooksite is de homepage de speciale weergave. Markeer een artikel als speciaal en het zal zichtbaar zijn op de homepage. Handig om specifieke artikelen extra onder de aandacht te brengen!

Je eerste Joomla site bouwen
- Stap 01 - Aan de slag met Joomla!
- Stap 02 - Installeer Joomla! op je webserver
- Stap 03 - Start een site op joomla.com
- Stap 04 - Inzicht in je Joomla-site
- Stap 05 - Categorie structuur opzetten
- Stap 06 - Je eerste artikel plaatsen
- Stap 07 - Content ontsluiten via menu’s
- Stap 08 - Meer artikelen plaatsen
- Stap 09 - Werken met afbeeldingen
- Stap 10 - Organiseren met tags
- Stap 11 - Stel je website optimaal in
- Stap 12 - Joomla-modules inzetten
- Stap 13 - De vormgeving van je site aanpassen
- Stap 14 - Nieuwe gebruikers toevoegen
- Stap 15 - Functionaliteit uitbreiden met extensies
- Stap 16 - Zoekfunctie toevoegen
- Stap 17 - Contactformulier toevoegen
- Stap 18 - Knoppen voor social sharing
- Stap 19 - Plaats een reactie systeem
- Stap 20 - Meet het aantal bezoekers op je site
- Stap 21 - De beste extensies
- Stap 22 - Je website goed onderhouden
- Stap 23 - Tien supertips voor beginners
- Documentatie