
Stap 12 - Joomla-modules inzetten
Gebruik ‘blokjes’ informatie op je site
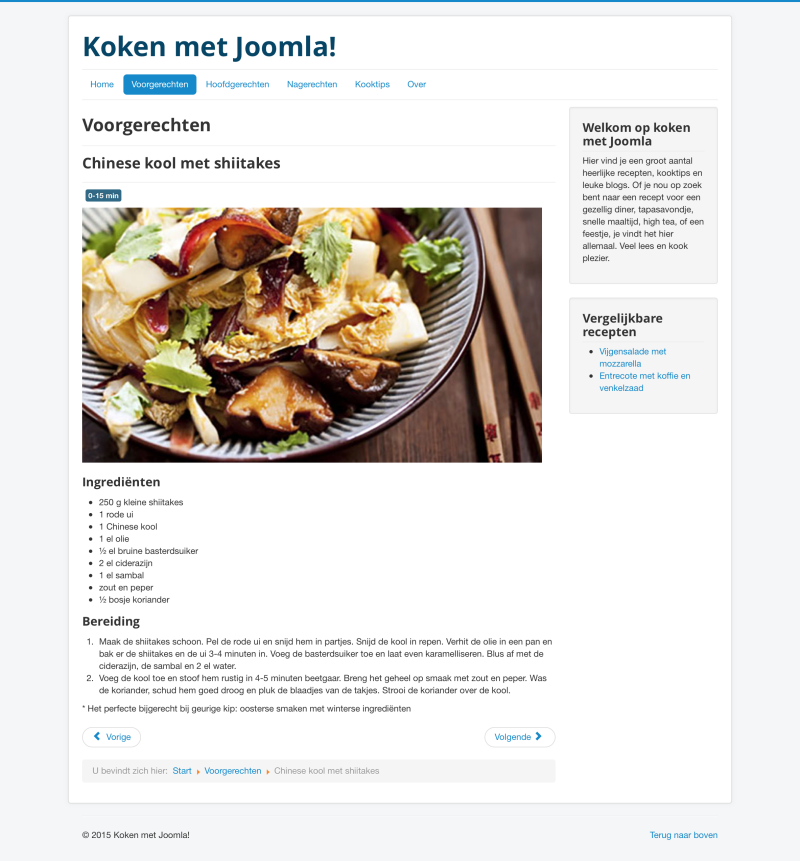
Het belangrijkste deel van iedere pagina op je site is het deel waar de content staat, bijvoorbeeld een recept. Om deze content heen, zie je echter diverse ‘blokjes’ staan. Deze blokjes noemen we ‘Modules’. Modules kunnen van alles zijn en ieder type module heeft weer een specifieke functionaliteit. Zo zijn er modules die het menu, inlogformulier of kruimelpad tonen. Deze drie zijn al zichtbaar. Maar je kunt ook een module maken met gewoon een stukje tekst erin. De locatie op de pagina en de beschikbare posities zijn afhankelijk van het actieve template. Je kunt zoveel modules gebruiken als je wilt. Voor de kooksite passen we er een aantal aan en voegen we nieuwe toe.
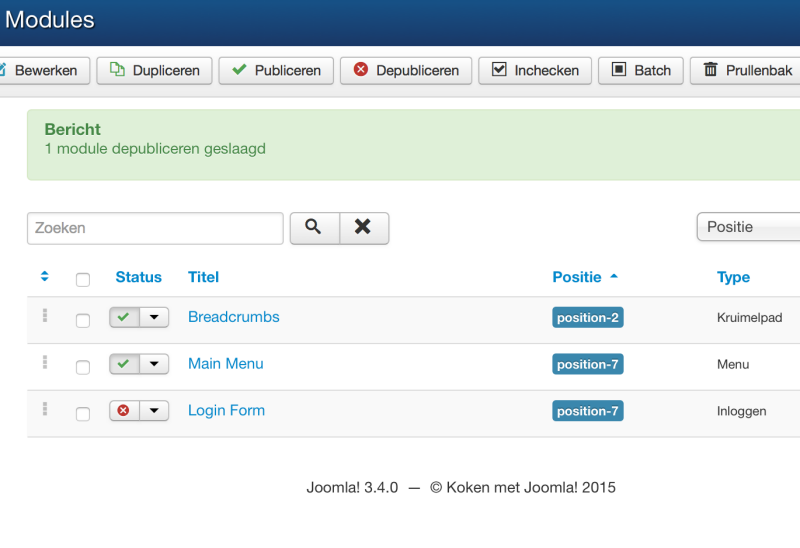
Module depubliceren
Op de site is een inlogformulier zichtbaar, dit willen we niet tonen. We kunnen de module simpel depubliceren door op het groene vinkje voor de module te klikken. Dit verandert dan in een rood kruisje waarna de module niet meer zichtbaar is.

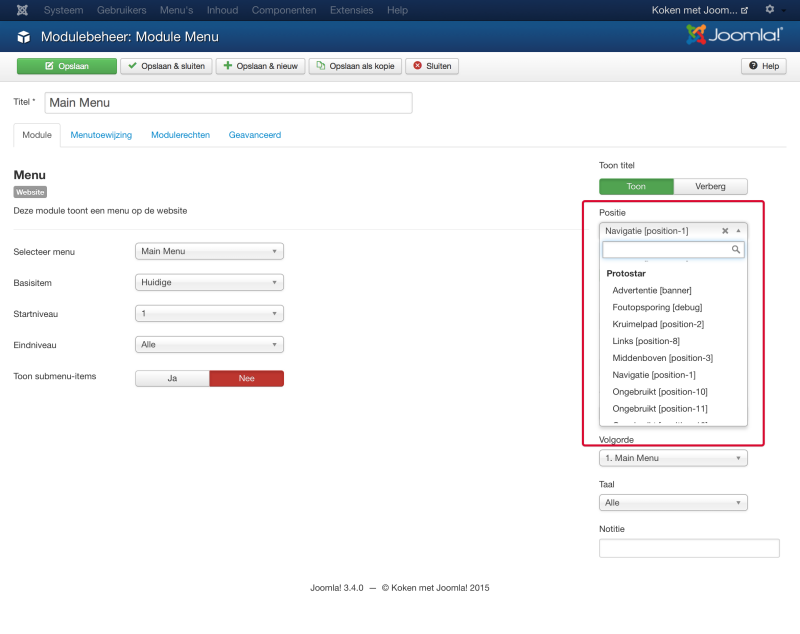
Module bewerken
Het menu staat aan de rechterzijde van de site. Hiervan willen we een horizontaal menu maken dat aan de bovenzijde van de pagina staat. Open de module van het type ‘Menu’. De beschikbare opties zijn per module verschillend. Alleen de optie ‘Positie’ aan de rechterzijde is altijd beschikbaar. “ Ieder type module heeft weer een specifieke functionaliteit ”

Positie aanpassen
Je ziet in de keuzelijst een aantal posities. Het standaard Joomla-template dat we gebruiken heet ‘Protostar’ en heeft een positie voor de navigatie. Pas de positie aan naar ‘Navigatie [position-1]’ en klik op opslaan. Het menu op de site is nu verplaatst naar de bovenzijde.

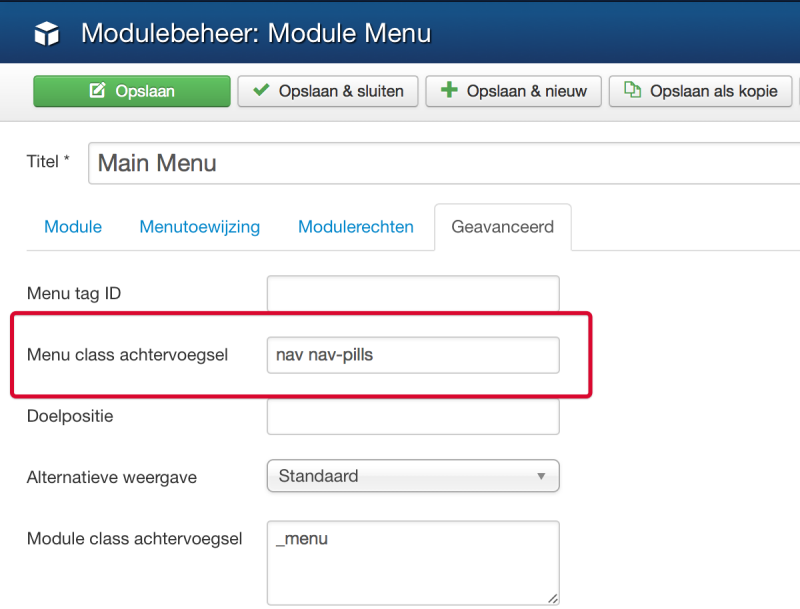
CSS-class toevoegen
De menu-items staan nu nog wel onder elkaar in plaats van horizontaal naast elkaar. Het Protostar-template maakt gebruik van het CSSframework Bootstrap. We kunnen daarom door een CSS-klasse toe te voegen de items naast elkaar krijgen. Je kunt dit onder het tabblad ‘Geavanceerd’ eenvoudig via het veld ‘Menu class achtervoegsel’ doen. Plaats hier de CSS-klasse ‘nav navpills’ en sla de module op.

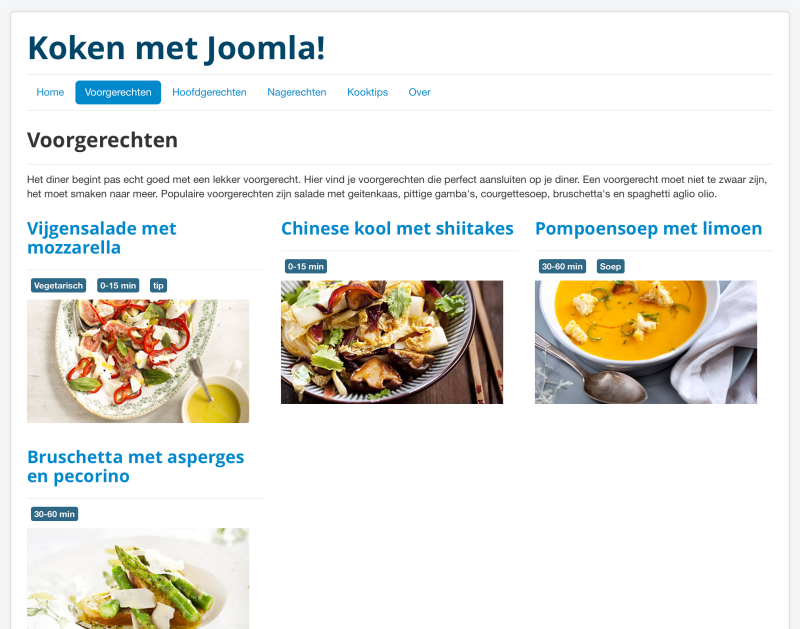
Horizontaal menu
Als we de site nu bekijken, zien we een horizontaal menu waarbij duidelijk zichtbaar is welk menu-item actief is. Maar in de rechterkolom is nu geen module meer actief. Joomla zal daarom automatisch de volledig beschikbare breedte gebruiken. Dat is zo geprogrammeerd in het template.

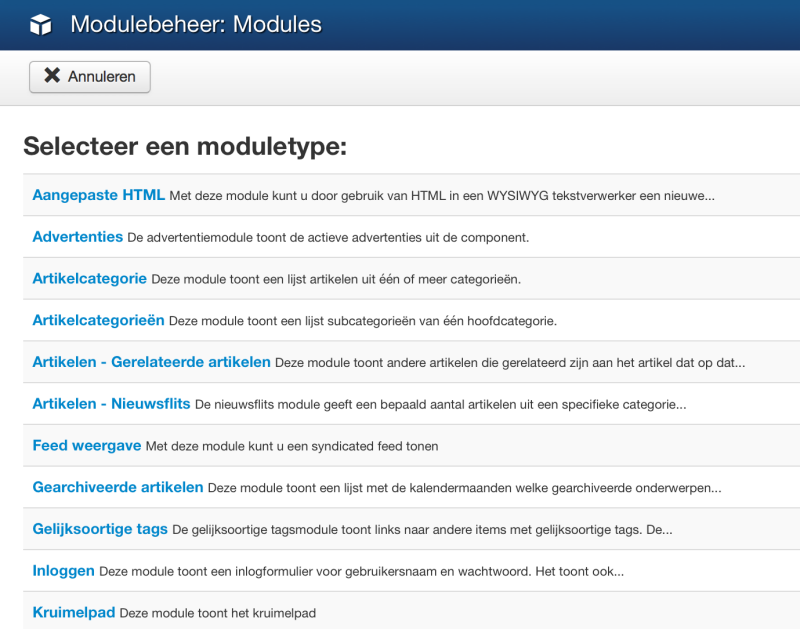
Moduletype selecteren
Toch willen we aan de rechterzijde graag een module zichtbaar hebben, waarbij een korte introductie over de kooksite staat. We maken daarvoor een nieuwe module aan door op de nieuw-knop in de werkbalk te klikken. We krijgen dan een scherm te zien met een lijst van beschikbare moduletypes. We kiezen hier voor type ‘Aangepaste HTML’.

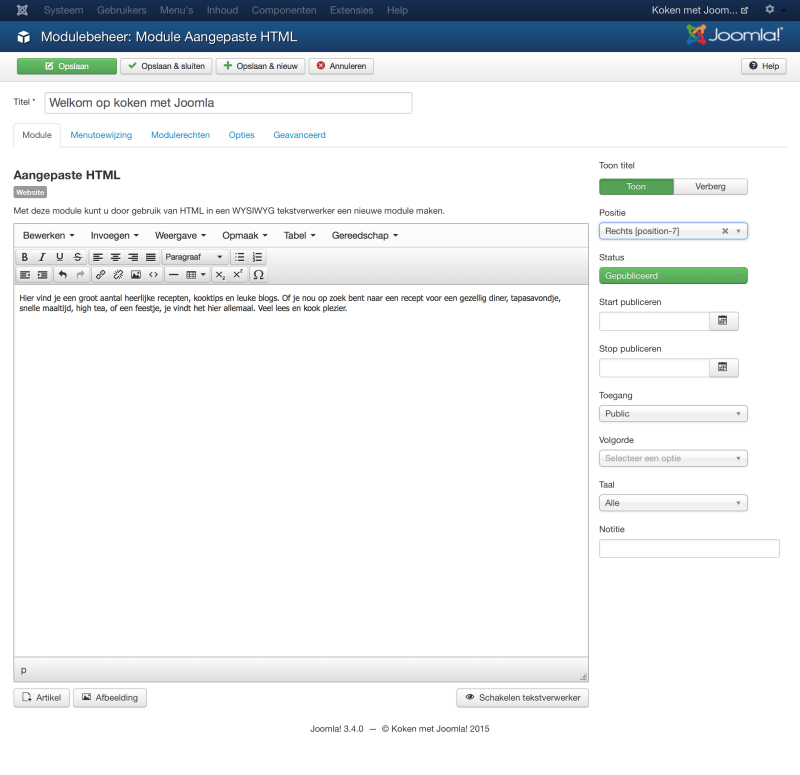
Module vullen
We krijgen dan een invoerscherm te zien dat vergelijkbaar is met het invoerscherm van een artikel. We vullen een titel in, schrijven een kort welkom en kiezen voor positie ‘Rechts [position-7]’. Na het opslaan is de module zichtbaar op alle pagina’s in de rechterkolom.

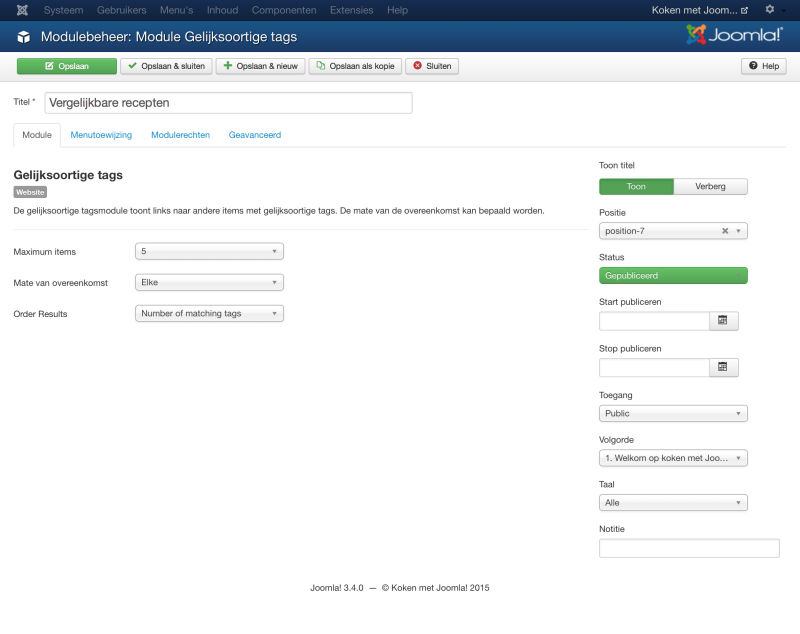
Gelijksoortige tags
We maken nu nog een module aan en kiezen ditmaal voor ‘Gelijksoortige tags’. De gelijksoortige tagsmodule toont een aantal links naar andere artikelen met gelijksoortige tags. We geven de module de titel ‘Vergelijkbare recepten’ en kiezen wederom voor positie ‘Rechts [position-7]’. Je kunt eventueel nog instellen hoeveel items er maximaal weergeven mogen worden.

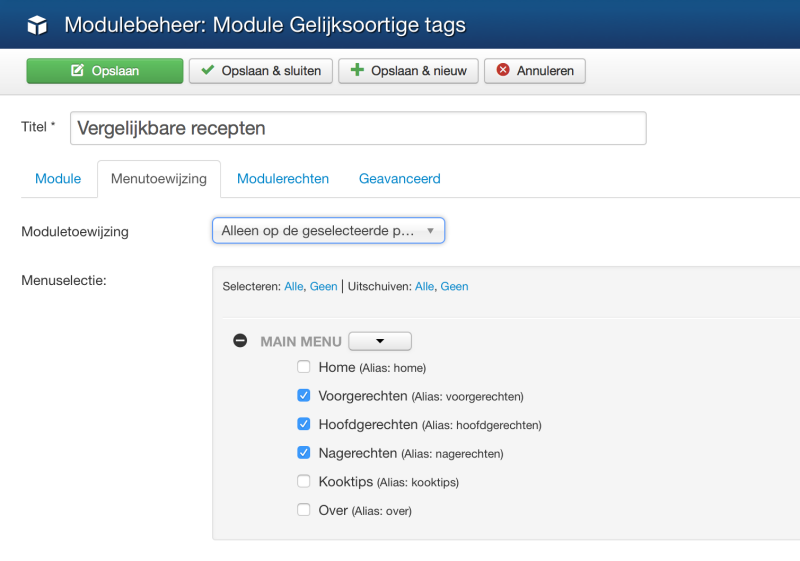
Menutoewijzing
De module zal automatisch alleen zichtbaar
zijn als je een artikel bekijkt. Maar we willen ook dat de module alleen zichtbaar is op de receptenpagina’s, niet bij de kooktips. Klik op het tabblad ‘Menutoewijzing’ en kies voor ‘Alleen op de geselecteerde pagina’s’. Bij de menuselectie selecteer je de drie recepten menu-items. Sla daarna de module op.

Modules op de site
Tijd om het resultaat van onze aanpassingen te bekijken. Open een recept op de site en je zult aan de rechterzijde de module met de welkomsttekst zien en daaronder de module die automatisch recepten toont die overeenkomen qua tags.

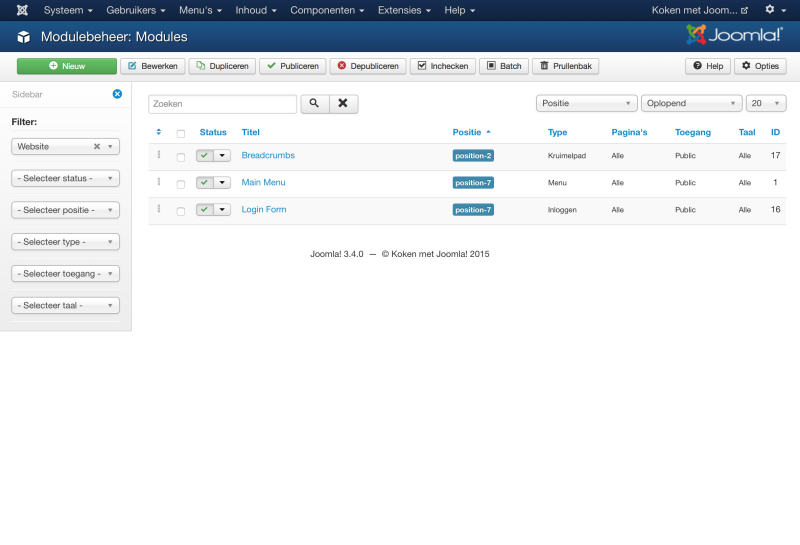
Modulebeheer
De modules zijn te vinden via Extensies > Modulebeheer.
Filters
Klik op het pijltje om de filters zichtbaar te maken aan de linkerzijde. Met de filters kun je de modules van een specifiek type of op een bepaalde positie tonen.
Type
In Joomla zijn standaard tientallen typen modules beschik baar, die ieder een eigen functionaliteit hebben. Je kunt van een type meerdere modules in gebruik hebben.
Positie
Iedere module staat op een bepaalde positie in het template. De beschikbare posities wisselen per template.
Je eerste Joomla site bouwen
- Stap 01 - Aan de slag met Joomla!
- Stap 02 - Installeer Joomla! op je webserver
- Stap 03 - Start een site op joomla.com
- Stap 04 - Inzicht in je Joomla-site
- Stap 05 - Categorie structuur opzetten
- Stap 06 - Je eerste artikel plaatsen
- Stap 07 - Content ontsluiten via menu’s
- Stap 08 - Meer artikelen plaatsen
- Stap 09 - Werken met afbeeldingen
- Stap 10 - Organiseren met tags
- Stap 11 - Stel je website optimaal in
- Stap 12 - Joomla-modules inzetten
- Stap 13 - De vormgeving van je site aanpassen
- Stap 14 - Nieuwe gebruikers toevoegen
- Stap 15 - Functionaliteit uitbreiden met extensies
- Stap 16 - Zoekfunctie toevoegen
- Stap 17 - Contactformulier toevoegen
- Stap 18 - Knoppen voor social sharing
- Stap 19 - Plaats een reactie systeem
- Stap 20 - Meet het aantal bezoekers op je site
- Stap 21 - De beste extensies
- Stap 22 - Je website goed onderhouden
- Stap 23 - Tien supertips voor beginners
- Documentatie