- Berichten: 32
- Ontvangen bedankjes 0
Site op mobiel
-
Onderwerp Auteur
- Bezoeker
-

21 sep 2017 08:12 #14919
door
Site op mobiel werd gestart door
Hoi,
Ik ben bezig met een testsite: Title www.schaartfa.nl/Test . De site werkt goed op alle browsers en op mijn ipad. Echter, op mijn telefoon wordt verwezen naar een ander menu, die niet te openen is. Ik wil dat op de telefoon hetzelfde menu wordt weergegeven als op de pc. Ik weet dat het iets met @mediascreen te maken heeft, maar ik zou niet weten hoe ik dit kan aanpassen.
Iemand een idee?
Groeten, Ernestine
Ik ben bezig met een testsite: Title www.schaartfa.nl/Test . De site werkt goed op alle browsers en op mijn ipad. Echter, op mijn telefoon wordt verwezen naar een ander menu, die niet te openen is. Ik wil dat op de telefoon hetzelfde menu wordt weergegeven als op de pc. Ik weet dat het iets met @mediascreen te maken heeft, maar ik zou niet weten hoe ik dit kan aanpassen.
Iemand een idee?
Groeten, Ernestine
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
21 sep 2017 09:47 #14921
door Leen
lvda
Beantwoord door Leen in topic Site op mobiel
Hallo,
Op welke template positie staat de module van superfish-menu ?
Op welke template positie staat de module van superfish-menu ?
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

21 sep 2017 10:20 #14922
door
Beantwoord door in topic Site op mobiel
Positie 'menu'.....
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 32
- Ontvangen bedankjes 0
21 sep 2017 10:30 #14923
door Leen
lvda
Beantwoord door Leen in topic Site op mobiel
Oke heb je misschien nog iets aangepast in de template index pagina of in css met vast breedte ?
of werk je met div
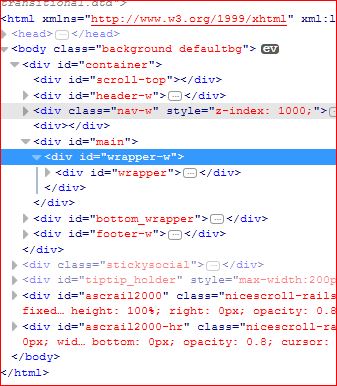
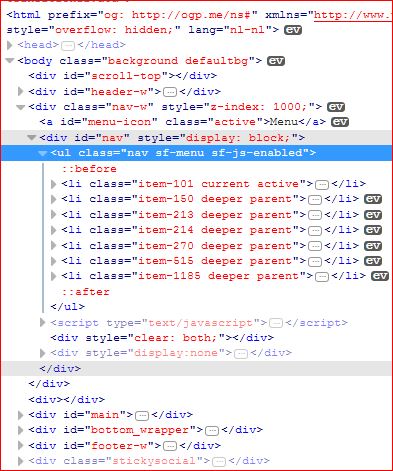
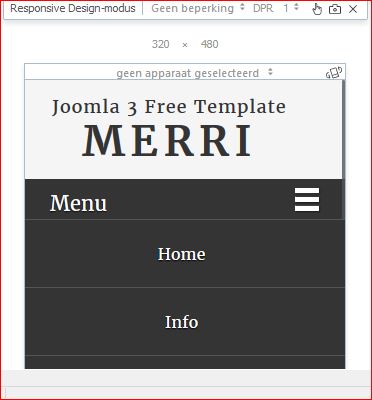
ik heb de template merri en superfishmenu geprobeerd en als ik mijn test site in firefox in responsieve design mode zet
werkt het bij mij wel en als ik het vergelijk met jouw site zie ik de verschillen zoals in de plaatjes
of werk je met div
ik heb de template merri en superfishmenu geprobeerd en als ik mijn test site in firefox in responsieve design mode zet
werkt het bij mij wel en als ik het vergelijk met jouw site zie ik de verschillen zoals in de plaatjes
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

21 sep 2017 11:52 #14924
door
Beantwoord door in topic Site op mobiel
Hoi, bedankt voor je reactie.
Ik heb in de indexpagina alleen div ingevoegd met container en een breedte van 800px gegeven. In de css heb ik inderdaad aanpassingen gedaan om het menu zo te krijgen zoals het nu is. Maar wat ik wil, is dat het menu op de telefoon hetzelfde is als op de site, dus niet met zwarte balk en aan rechterkant uitklapbare menu.
Kijk maar op www.schaartfa.nl . Deze is met een oude joomlaversie gemaakt (1.5), maar werkt op alle devices. Het menu is overal hetzelfde.....
Hoop dat je een oplossing weet....
Groeten, Ernestine
Ik heb in de indexpagina alleen div ingevoegd met container en een breedte van 800px gegeven. In de css heb ik inderdaad aanpassingen gedaan om het menu zo te krijgen zoals het nu is. Maar wat ik wil, is dat het menu op de telefoon hetzelfde is als op de site, dus niet met zwarte balk en aan rechterkant uitklapbare menu.
Kijk maar op www.schaartfa.nl . Deze is met een oude joomlaversie gemaakt (1.5), maar werkt op alle devices. Het menu is overal hetzelfde.....
Hoop dat je een oplossing weet....
Groeten, Ernestine
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 32
- Ontvangen bedankjes 0
21 sep 2017 12:42 #14925
door Leen
lvda
Beantwoord door Leen in topic Site op mobiel
Heb je misschien in de template de jQuery uit gezet in tabblad geavanceerd of andere instellingen daar
(bij mij maakt niet echt uit maar ja kan altijd testen)
en ook in de module van superfish menu zit zo instelling
simpel testvoorbeeld
als je in firefox Ctrl+Shift+M druk heb je klein scherm als goed is
(bij mij maakt niet echt uit maar ja kan altijd testen)
en ook in de module van superfish menu zit zo instelling
simpel testvoorbeeld
als je in firefox Ctrl+Shift+M druk heb je klein scherm als goed is
lvda
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 32
- Ontvangen bedankjes 0
21 sep 2017 12:54 #14927
door Leen
lvda
Beantwoord door Leen in topic Site op mobiel
En als je alleen van de template de index.php heb aangepast en verder geen persoonlijke gegevens
ingezet heb kan je die dan desnoods die als bijlage bijvoegen hier dan probeer ik hem uit ?
ingezet heb kan je die dan desnoods die als bijlage bijvoegen hier dan probeer ik hem uit ?
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

21 sep 2017 14:01 #14928
door
Beantwoord door in topic Site op mobiel
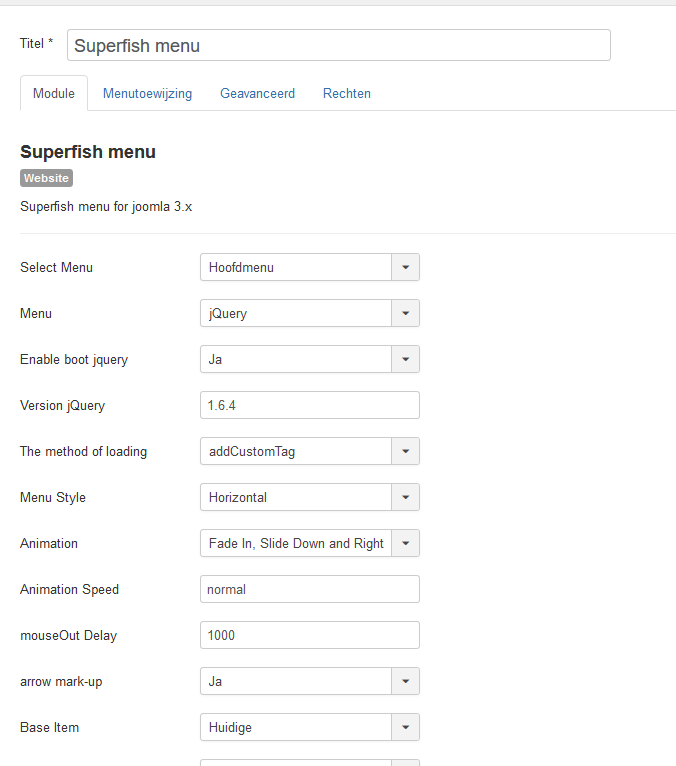
Hoi, de jquery staat aan....Zie bijlage. Ook index.php heb ik als zip meegstuurd
jquery.PNG
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 32
- Ontvangen bedankjes 0
21 sep 2017 14:10 #14929
door Leen
lvda
Beantwoord door Leen in topic Site op mobiel
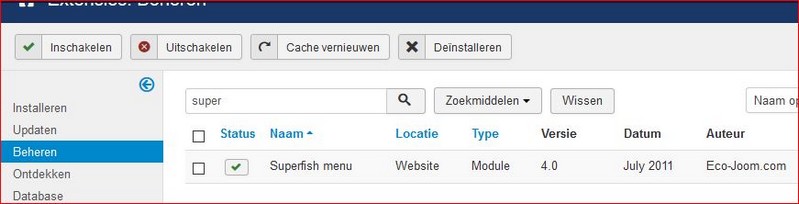
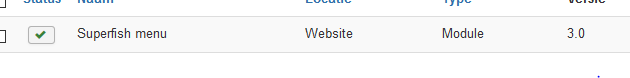
Hallo zou je eens voor mij eens willen kijken welke versie superfish menu je gebruikt
ik zie verschil met die van mij
administrator>extensies>beheren>beheren
ik zie verschil met die van mij
administrator>extensies>beheren>beheren
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-