Border verwijderen uit module
- Gast
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
27 mrt 2021 18:16 #22712
door Gast
Border verwijderen uit module werd gestart door Gast
Hallo,
Op een website die ik voor school aan het maken ben, heb ik een videomodule geplaatst om een YouTube-video in een loop automatisch af te spelen. Het is natuurlijk heel fancy om er een border en schaduw omheen te plaatsen, maar dat wil ik juist in deze site niet. De video bevat veel wit en hierdoor kan de video juist één geheel vormen met de pagina. Ik vind in geen enkele instelling of stylesheet een mogelijkheid om dit kader te verwijderen. Het moet niet moeilijk zijn, maar mijn opties zijn op waar ik dit kan terugvinden. Gaat om de positie ongeveer van het menu-item "Waarom?"
Link naar mijn website
Dank je voor het meedenken
Op een website die ik voor school aan het maken ben, heb ik een videomodule geplaatst om een YouTube-video in een loop automatisch af te spelen. Het is natuurlijk heel fancy om er een border en schaduw omheen te plaatsen, maar dat wil ik juist in deze site niet. De video bevat veel wit en hierdoor kan de video juist één geheel vormen met de pagina. Ik vind in geen enkele instelling of stylesheet een mogelijkheid om dit kader te verwijderen. Het moet niet moeilijk zijn, maar mijn opties zijn op waar ik dit kan terugvinden. Gaat om de positie ongeveer van het menu-item "Waarom?"
Link naar mijn website
Dank je voor het meedenken
Discussie gesloten.
- Fred
-
- Gebruiker
-

- Uw professionele website die op elke computer, laptop, tablet en mobiele telefoon er mooi en modern
Minder
Meer
27 mrt 2021 20:03 #22713
door Fred
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Beantwoord door Fred in topic Border verwijderen uit module
Hoi Willianne,
Als je al een custom.css hebt dan onderstaande css code daarin plaatsen.
Heb je nog geen custom.css dan deze even aanmaken en dan onderstaande css code daarin plaatsen.
kleine uitleg.
De border stond op 2 pixels ( is nu 0 pixels )
Ook alle box-shadows staan nu op 0 pixels.
De orginele css is:
groet,
Fred
Als je al een custom.css hebt dan onderstaande css code daarin plaatsen.
Heb je nog geen custom.css dan deze even aanmaken en dan onderstaande css code daarin plaatsen.
Code:
div#YoutubeGallerySecondaryContainer1 iframe {
position: absolute !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0px solid #000;
background: #000;
-moz-box-shadow: 1px 1px 7px 0px #222;
-webkit-box-shadow: 1px 1px 7px 0px #222;
box-shadow: 0px 0px 0px 0px #222;
}
kleine uitleg.
De border stond op 2 pixels ( is nu 0 pixels )
Ook alle box-shadows staan nu op 0 pixels.
De orginele css is:
Code:
div#YoutubeGallerySecondaryContainer1 iframe {
position: absolute !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 2px solid #000;
background: #000;
-moz-box-shadow: 1px 1px 7px 0px #222;
-webkit-box-shadow: 1px 1px 7px 0px #222;
box-shadow: 1px 1px 7px 0px #222;
}
groet,
Fred
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Discussie gesloten.
- Gast
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
28 mrt 2021 20:13 #22716
door Gast
Beantwoord door Gast in topic Border verwijderen uit module
Dank je Fred. Ik heb je opgegeven code toegevoegd in het component onder de Instellingen > General > CSS Style. Dit gaf geen verandering. In het tabblad Head Script staat ook een open style sheet. Ik heb het hier aan toegevoegd, maar dit geeft ook geen reactie. Ik vrees dat ik nog wat extra uitleg nodig heb.
Discussie gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 9
29 mrt 2021 07:00 #22718
door Leen
lvda
Beantwoord door Leen in topic Border verwijderen uit module
Hallo Willianne
Als het goed is jou template gemaakt (net als)met Helix ultimate .
ook zat er een Documentation.html in de template pakkage.
maar wat Fred bedoelde met de custom.css de staat in de template setting
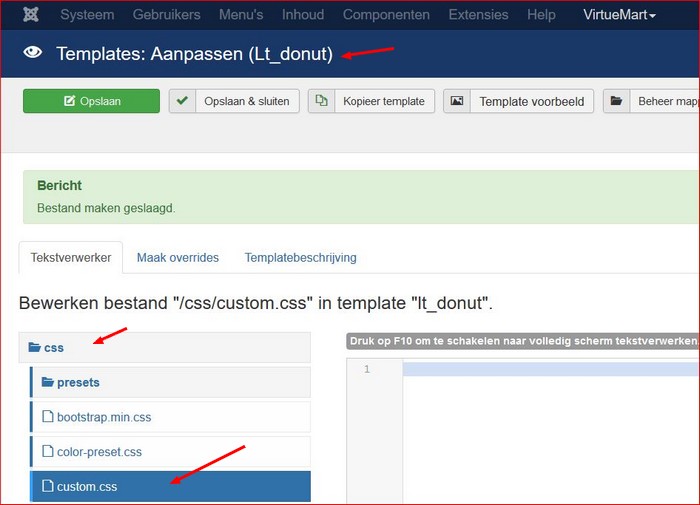
en of je kan hem zelf maken lees hier meer zoals hier beschreven word.
er staat dus een eigen custom code in template setting maar als je meer naar
beneden scrolt in de pagina van de uitleg link zal je zien dat je ook een eigen custom.css kan aanmaken
Als het goed is jou template gemaakt (net als)met Helix ultimate .
ook zat er een Documentation.html in de template pakkage.
maar wat Fred bedoelde met de custom.css de staat in de template setting
en of je kan hem zelf maken lees hier meer zoals hier beschreven word.
er staat dus een eigen custom code in template setting maar als je meer naar
beneden scrolt in de pagina van de uitleg link zal je zien dat je ook een eigen custom.css kan aanmaken
lvda
Discussie gesloten.
- Youll
-
- Gebruiker
-

Minder
Meer
- Berichten: 4
29 mrt 2021 09:45 #22719
door Youll
Beantwoord door Youll in topic Border verwijderen uit module
Dit zou moeten werken. Het heeft geen zin om regels mee te nemen die niet veranderd worden.
Code:
div#YoutubeGallerySecondaryContainer1 iframe {
border: none !important;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
Discussie gesloten.
- Gast
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
30 mrt 2021 12:09 #22726
door Gast
Beantwoord door Gast in topic Border verwijderen uit module
Youll, Je code werkt! Echt super bedankt.
Discussie gesloten.
- Gast
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
30 mrt 2021 12:10 #22727
door Gast
Beantwoord door Gast in topic Border verwijderen uit module
[quotePost id="22718"]Hallo Willianne
Als het goed is jou template gemaakt (net als)met Helix ultimate .
ook zat er een Documentation.html in de template pakkage.
maar wat Fred bedoelde met de custom.css de staat in de template setting
en of je kan hem zelf maken lees hier meer zoals hier beschreven word.
er staat dus een eigen custom code in template setting maar als je meer naar
beneden scrolt in de pagina van de uitleg link zal je zien dat je ook een eigen custom.css kan aanmaken
[/quotePost]
Dank je hier mee is het gelukt.
Als het goed is jou template gemaakt (net als)met Helix ultimate .
ook zat er een Documentation.html in de template pakkage.
maar wat Fred bedoelde met de custom.css de staat in de template setting
en of je kan hem zelf maken lees hier meer zoals hier beschreven word.
er staat dus een eigen custom code in template setting maar als je meer naar
beneden scrolt in de pagina van de uitleg link zal je zien dat je ook een eigen custom.css kan aanmaken
[/quotePost]
Dank je hier mee is het gelukt.
Discussie gesloten.
- Fred
-
- Gebruiker
-

- Uw professionele website die op elke computer, laptop, tablet en mobiele telefoon er mooi en modern
Minder
Meer
30 mrt 2021 20:06 #22730
door Fred
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Beantwoord door Fred in topic Border verwijderen uit module
@Youl,
Beetje flauwe opmerking "Het heeft geen zin om regels mee te nemen die niet veranderd worden".
De door mij aangedragen aanpassing werkt prima en ik probeer in de cusom.css altijd zo dicht mogelijk bij het totale origineel te blijven van de class. Dit is vooral handig bij het terugvinden/terugzoeken op een later moment.
Beetje flauwe opmerking "Het heeft geen zin om regels mee te nemen die niet veranderd worden".
De door mij aangedragen aanpassing werkt prima en ik probeer in de cusom.css altijd zo dicht mogelijk bij het totale origineel te blijven van de class. Dit is vooral handig bij het terugvinden/terugzoeken op een later moment.
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Discussie gesloten.