CSS-vraag: hoe hef ik "img {width: 100%;}" op?
- Rondeb
-
- Gebruiker
-

- Joomla
Minder
Meer
11 nov 2020 13:30 #22067
door Rondeb
Beantwoord door Rondeb in topic CSS-vraag: hoe hef ik "img {width: 100%;}" op?
Hallo Wim,
en die 50% waar ik over spreek hier boven wat gebeurt er dan?
Kan je weer een link delen waar het probleem zich nog voordoet.
Groeten Ron
en die 50% waar ik over spreek hier boven wat gebeurt er dan?
Kan je weer een link delen waar het probleem zich nog voordoet.
Groeten Ron

Discussie gesloten.
- Wim
-
Onderwerp Auteur
- Gebruiker
-

- Onder de merknaam interlijn.nl lever ik 'praktisch webdesign': goedwerkende sites op basis van een t
Minder
Meer
- Berichten: 2
11 nov 2020 13:43 #22068
door Wim
Interlijn.nl, praktisch webdesign.
Beantwoord door Wim in topic CSS-vraag: hoe hef ik "img {width: 100%;}" op?
@Leen: Het gaat om template WT Salon van WarpTheme.
Een demo kun je hier bekijken: demo.warptheme.com/#wt_salon
In template.css staat op line 1758: img {max-width:100%;},
en op regel 3382 als nadere img-bepaling width:100%.
De vraag blijft: hoe kun je met custom-css die laatste 100%-bepaling overrulen?
(ondertussen probeer ik de gebruikers van de site ertoe te krijgen dat ze hun natuurlijk bescheidenheid laten varen en gewoon durven te kiezen voor heel breed beeld; dit alles laat onverlet dat ik het interessant vind een antwoord te vinden op bovenvermelde css-vraag)
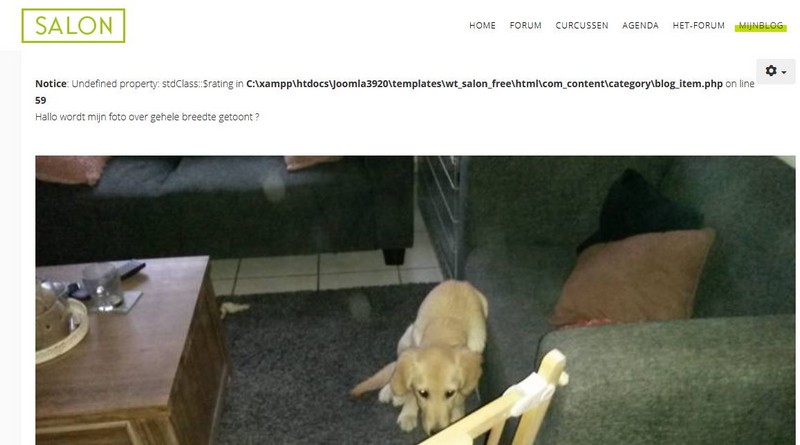
@Rondeb: bij 50% wordt het beeld de helft van de beschikbare ruimte. Verrassend, niet?
Dit verschijnsel doet zich voor op elke pagina waarop beeld staat.
Een demo kun je hier bekijken: demo.warptheme.com/#wt_salon
In template.css staat op line 1758: img {max-width:100%;},
en op regel 3382 als nadere img-bepaling width:100%.
De vraag blijft: hoe kun je met custom-css die laatste 100%-bepaling overrulen?
(ondertussen probeer ik de gebruikers van de site ertoe te krijgen dat ze hun natuurlijk bescheidenheid laten varen en gewoon durven te kiezen voor heel breed beeld; dit alles laat onverlet dat ik het interessant vind een antwoord te vinden op bovenvermelde css-vraag)
@Rondeb: bij 50% wordt het beeld de helft van de beschikbare ruimte. Verrassend, niet?
Dit verschijnsel doet zich voor op elke pagina waarop beeld staat.
Interlijn.nl, praktisch webdesign.
Discussie gesloten.
- Wim
-
Onderwerp Auteur
- Gebruiker
-

- Onder de merknaam interlijn.nl lever ik 'praktisch webdesign': goedwerkende sites op basis van een t
Minder
Meer
- Berichten: 2
11 nov 2020 14:07 #22069
door Wim
Interlijn.nl, praktisch webdesign.
Beantwoord door Wim in topic CSS-vraag: hoe hef ik "img {width: 100%;}" op?
Nou, ter oplossing van dit probleem is de nucleaire optie gebruikt: twee bepalingen in het template zelf uitgecomment. Namelijk .view-category .item img, .view-article .item img {width:100%} in regel 3382, terwijl ook nog nodig was om in regel 1758 img {height: auto;} uit te schakelen.
Zo, nu kunnen de gebruikers lekker hun gang gaan met breedtes.
En ik speel gewoon Sinterklaas deze zwarte piet toe: ik vraag aan hem een keurige css-oplossing om dit probleempje fatsoenlijk te fixen.
Zo, nu kunnen de gebruikers lekker hun gang gaan met breedtes.
En ik speel gewoon Sinterklaas deze zwarte piet toe: ik vraag aan hem een keurige css-oplossing om dit probleempje fatsoenlijk te fixen.
Interlijn.nl, praktisch webdesign.
Discussie gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 9
11 nov 2020 14:15 #22070
door Leen
lvda
Beantwoord door Leen in topic CSS-vraag: hoe hef ik "img {width: 100%;}" op?
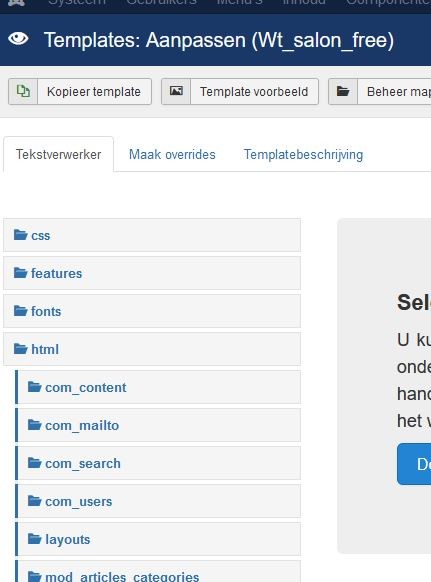
het is dus gewoon een op helix gebaseerde template.
en er staat dus echt een overide in de map html com_content
als ik die weghaald is de maat gelijk zoals in de editor
en er staat dus echt een overide in de map html com_content
als ik die weghaald is de maat gelijk zoals in de editor
lvda
Discussie gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 9
11 nov 2020 14:43 #22071
door Leen
lvda
Beantwoord door Leen in topic CSS-vraag: hoe hef ik "img {width: 100%;}" op?
om het nog wat specifieker te maken als ik dus alleen maar de map category verwijderd dan is ook al goed
bij mijn lokale test "\template\html\com_content\category\".
dus je zou ook aar eens in de regels kunnen lezen
ik weet niet natuurlijk hoeveel effect dat al bij jullie website geeft omdat ik denk
dat alles al was opgebouwd met deze override daar.
bij mijn lokale test "\template\html\com_content\category\".
dus je zou ook aar eens in de regels kunnen lezen
ik weet niet natuurlijk hoeveel effect dat al bij jullie website geeft omdat ik denk
dat alles al was opgebouwd met deze override daar.
lvda
Discussie gesloten.