Aanpassen css hover
-
Onderwerp Auteur
- Bezoeker
-

20 sep 2017 09:59 #14885
door
Aanpassen css hover werd gestart door
Hoi,
ik ben met een testsite bezig. Voor het menu heb ik Superfish gebruikt. Nu wil ik de hover aanpassen (als je met de muis over het menu gaat, is het te donker). Ik kan het echter niet vinden met Firefox en in de template heb ik van alles geprobeerd, maar het lukt me niet. Kan iemand met helpen? Betreft: www.schaartfa.nl/Test/index.php
Alvast bedankt!
Ernestine
ik ben met een testsite bezig. Voor het menu heb ik Superfish gebruikt. Nu wil ik de hover aanpassen (als je met de muis over het menu gaat, is het te donker). Ik kan het echter niet vinden met Firefox en in de template heb ik van alles geprobeerd, maar het lukt me niet. Kan iemand met helpen? Betreft: www.schaartfa.nl/Test/index.php
Alvast bedankt!
Ernestine
Onderwerp is gesloten.
- oorzaak
-
- Bezoeker
-

20 sep 2017 11:17 #14887
door oorzaak
Beantwoord door oorzaak in topic Aanpassen css hover
Hallo Ernestine,
Als ik je pagina inspecteer zie ik onderstaande regel, die afkomstig zou moeten zijn uit het bestand /templates/merri/css/styles.css
Kun je daarmee verder?
Als ik je pagina inspecteer zie ik onderstaande regel, die afkomstig zou moeten zijn uit het bestand /templates/merri/css/styles.css
Code:
.nav > li > a:hover {
background-color:#444!important;
}
Kun je daarmee verder?
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

20 sep 2017 12:13 #14889
door
Beantwoord door in topic Aanpassen css hover
Dat was hem.....In plaats dat het bij de nav ul li etc staat, staat het helemaal onderaan, pffff.
Hartstikke bedankt!
p.s: hoe heb je dat gevonden? Met Firefox?
Hartstikke bedankt!
p.s: hoe heb je dat gevonden? Met Firefox?
Onderwerp is gesloten.
- oorzaak
-
- Bezoeker
-

20 sep 2017 12:22 #14890
door oorzaak
Beantwoord door oorzaak in topic Aanpassen css hover
Fijn dat dit geholpen heeft.
Ik werk 99% van de tijd met een Mac met daarop Firefox, Chrome en Safari geïnstalleerd. Ik vind dat elke browser zo zijn handig- en onhandigheden heeft bij het analyseren van de code, daarom gebruik ik ze naast elkaar. In dit geval had ik Safari gebruikt. Maar het was waarschijnlijk ook wel met een andere browser gelukt, al dan niet met wat meer moeite.
Ik werk 99% van de tijd met een Mac met daarop Firefox, Chrome en Safari geïnstalleerd. Ik vind dat elke browser zo zijn handig- en onhandigheden heeft bij het analyseren van de code, daarom gebruik ik ze naast elkaar. In dit geval had ik Safari gebruikt. Maar het was waarschijnlijk ook wel met een andere browser gelukt, al dan niet met wat meer moeite.
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

20 sep 2017 12:27 #14892
door
Beantwoord door in topic Aanpassen css hover
Aha...ok, dan ga ik het ook eens proberen  Ik werk eigenlijk alleen met Firefox en soms IE...moet dus ff een keer Chrome en Safari proberen
Ik werk eigenlijk alleen met Firefox en soms IE...moet dus ff een keer Chrome en Safari proberen 
Bedankt weer!
 Ik werk eigenlijk alleen met Firefox en soms IE...moet dus ff een keer Chrome en Safari proberen
Ik werk eigenlijk alleen met Firefox en soms IE...moet dus ff een keer Chrome en Safari proberen 
Bedankt weer!
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

20 sep 2017 13:02 #14893
door
Beantwoord door in topic Aanpassen css hover
Hoi, laatste vraag: welke extensie gebruik je in Safari?
Groeten, Ernestine
Groeten, Ernestine
Onderwerp is gesloten.
- oorzaak
-
- Bezoeker
-

20 sep 2017 13:14 #14896
door oorzaak
Beantwoord door oorzaak in topic Aanpassen css hover
Ik heb niets anders gedaan dan rechtsklikken op het betreffende element dan kiezen voor: Inspecteer element. Verder heb ik in mijn werkbalk een menu item genaam Ontwikkel, hiermee kan ik diverse dingen testen, bijv. JavaScript uitschakelen.
Voor zover ik me kan niet herinneren heb ik hier niet iets speciaal voor geïnstalleerd. Ook vind ik in Safari zelf niets terug dat hierop wijst; het lijkt een standaard onderdeel te zijn. Mocht ik me vergissen dan laat ik me graag corrigeren op dit punt.
Ik zie wel dat ik het menu item Ontwikkel kan verbergen of tonen via Safari > Voorkeuren.
Voor zover ik me kan niet herinneren heb ik hier niet iets speciaal voor geïnstalleerd. Ook vind ik in Safari zelf niets terug dat hierop wijst; het lijkt een standaard onderdeel te zijn. Mocht ik me vergissen dan laat ik me graag corrigeren op dit punt.
Ik zie wel dat ik het menu item Ontwikkel kan verbergen of tonen via Safari > Voorkeuren.
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

20 sep 2017 13:28 #14898
door
Beantwoord door in topic Aanpassen css hover
Ok, ik zal vanavond eens goed kijken. Bedankt weer!
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

20 sep 2017 17:23 #14904
door
Beantwoord door in topic Aanpassen css hover
Hoi,
Ik heb het gevonden in Safari en Ontwikkel geactiveerd. Mooi. Ik weet alleen nog niet hoe u het gevonden heeft...?
Ik zoek nu n.l. de instellingen van het submenu (de hover) maar deze kan ik nu weer niet vinden...
??
Groeten, Ernestine
Ik heb het gevonden in Safari en Ontwikkel geactiveerd. Mooi. Ik weet alleen nog niet hoe u het gevonden heeft...?
Ik zoek nu n.l. de instellingen van het submenu (de hover) maar deze kan ik nu weer niet vinden...
??
Groeten, Ernestine
Onderwerp is gesloten.
- oorzaak
-
- Bezoeker
-

21 sep 2017 06:55 #14915
door oorzaak
Beantwoord door oorzaak in topic Aanpassen css hover
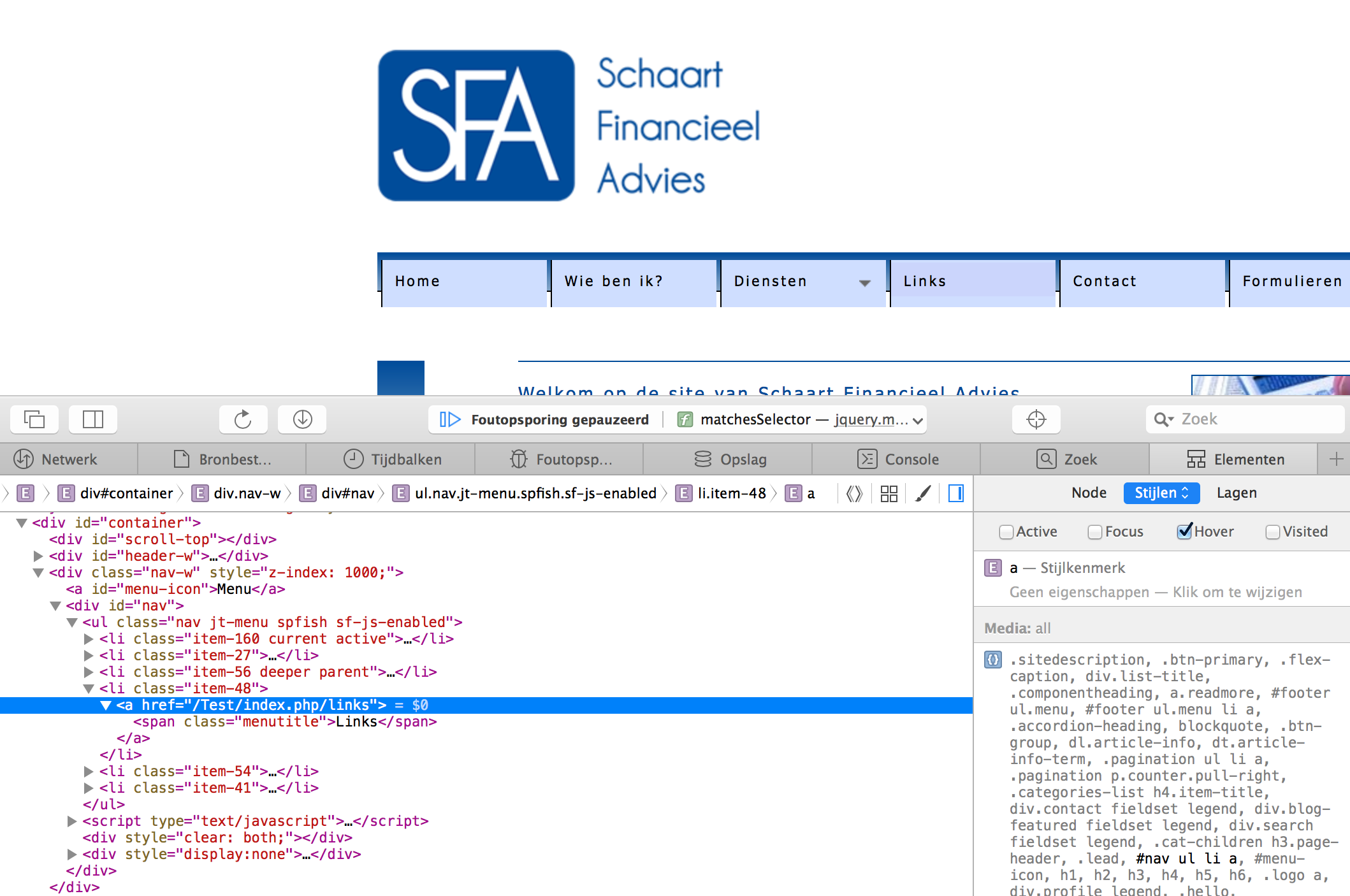
Ik heb eerst rechts geklikt op een menu item, bijv. "Links". Wat je dan te zien krijgt, zie je in bijgaande afbeelding nr. 1. NB. soms moet je in de linkerkolom nog bijstellen welk element je nu precies wilt inspecteren; bijv. het < li > element of de < a >.
Je ziet in afbeelding 1 ook dat ik in de rechterkolom "Stijlen" heb geselecteerd en bij de checkboxes (Active, Focus, ...) heb ik "Hover" aangevinkt.
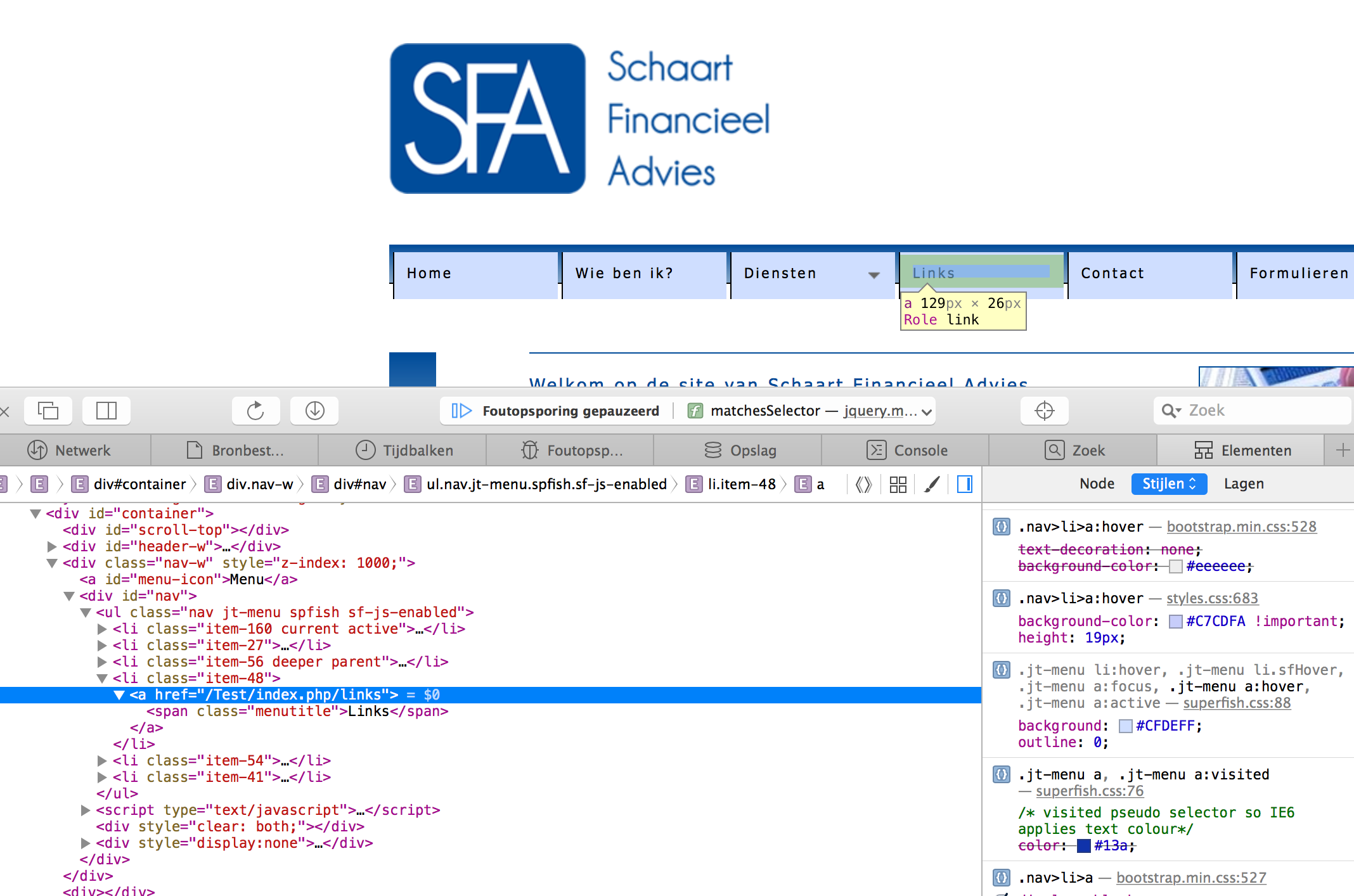
Daarna ben ik in de rechterkolom naar beneden gaan scrollen en toen vond ik de :hover status van de menu-link. Zie tweede afbeelding.
Je ziet in afbeelding 1 ook dat ik in de rechterkolom "Stijlen" heb geselecteerd en bij de checkboxes (Active, Focus, ...) heb ik "Hover" aangevinkt.
Daarna ben ik in de rechterkolom naar beneden gaan scrollen en toen vond ik de :hover status van de menu-link. Zie tweede afbeelding.
Onderwerp is gesloten.