- Berichten: 32
- Ontvangen bedankjes 0
Css code stylen suffix
-
Onderwerp Auteur
- Bezoeker
-

29 aug 2017 11:12 #14434
door
Css code stylen suffix werd gestart door
Goedemiddag,
Ik probeer het volgende te doen:
Ik heb een module aangemaakt op positie bottom-b van Joom template van web-koop.eu
Hierin heb ik een afbeelding geplaatst en de suffix BottomImage meegegeven aan de module.
Wat ik wil doen is:
-blauwe achtergrond van de module weg moet gewoon wit zijn;
-afbeelding 1500px breed op het scherm
Ik krijg maar niet de goede . of # combinatie te pakken om dit te stylen wie weet hoe ik het voor elkaar krijg? Alvast bedankt.
www.giezee.nl/index.php/en/professional
Ik probeer het volgende te doen:
Ik heb een module aangemaakt op positie bottom-b van Joom template van web-koop.eu
Hierin heb ik een afbeelding geplaatst en de suffix BottomImage meegegeven aan de module.
Wat ik wil doen is:
-blauwe achtergrond van de module weg moet gewoon wit zijn;
-afbeelding 1500px breed op het scherm
Ik krijg maar niet de goede . of # combinatie te pakken om dit te stylen wie weet hoe ik het voor elkaar krijg? Alvast bedankt.
www.giezee.nl/index.php/en/professional
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
29 aug 2017 12:18 #14436
door Leen
lvda
Beantwoord door Leen in topic Css code stylen suffix
ik dacht in custom.css
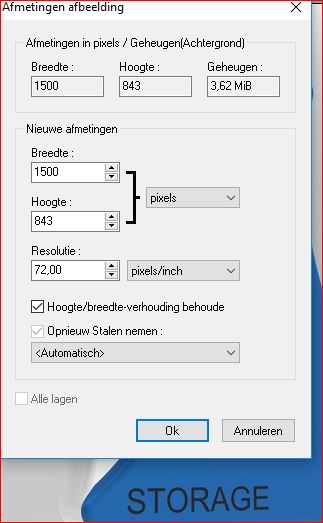
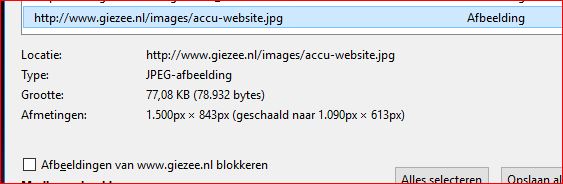
en dat plaatje kan je die niet eerst zelf aan passen naar je gewenste 1500px dit omdat het
zo lastig is te zien wat er gebeurt met hoogte verhouding. want als ik het goed ziet is hij al 1500 x 843
ps.
ik zie nu ook dat hij geschaald wordt
Code:
/* bodem positie bottom-b */
.tm-block-bottom-b {
background-color: #ffffff;
}
zo lastig is te zien wat er gebeurt met hoogte verhouding. want als ik het goed ziet is hij al 1500 x 843
ps.
ik zie nu ook dat hij geschaald wordt
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

29 aug 2017 13:00 #14437
door
Beantwoord door in topic Css code stylen suffix
plaatje is al 1500px  ik wil alleen op deze ene pagina de kleur aanpassen dus zal met de suffix moeten met de code die jij opgeeft veranderd het volgens mij op alle pagina's toch?
ik wil alleen op deze ene pagina de kleur aanpassen dus zal met de suffix moeten met de code die jij opgeeft veranderd het volgens mij op alle pagina's toch?
 ik wil alleen op deze ene pagina de kleur aanpassen dus zal met de suffix moeten met de code die jij opgeeft veranderd het volgens mij op alle pagina's toch?
ik wil alleen op deze ene pagina de kleur aanpassen dus zal met de suffix moeten met de code die jij opgeeft veranderd het volgens mij op alle pagina's toch?
Onderwerp is gesloten.
- Margriet
-
- Bezoeker
-

29 aug 2017 13:24 #14438
door Margriet
Beantwoord door Margriet in topic Css code stylen suffix
Als je op 1 pagina de kleur wilt aanpassen, dan kan dat in dit geval alleen met een page class suffix. En dan zou je ook de afbeelding in je css als achtergrondafbeelding op kunnen nemen i.p.v. een kleur te definiëren.
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

29 aug 2017 13:42 #14439
door
Beantwoord door in topic Css code stylen suffix
Hallo Margriet,
Ik heb het inderdaad ook geprobeerd om de afbeelding als achtergrond in te stellen via de module maar ook dit werkt helaas niet.
Ik heb het inderdaad ook geprobeerd om de afbeelding als achtergrond in te stellen via de module maar ook dit werkt helaas niet.
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

29 aug 2017 13:50 #14440
door
Beantwoord door in topic Css code stylen suffix
Als ik hem als achtergrond afbeelding instel krijg ik helemaal niks te zien 

Onderwerp is gesloten.
- Patrick
-
- Gebruiker
-

- Joomla Enthousiasteling
Minder
Meer
- Berichten: 4
- Ontvangen bedankjes 0
29 aug 2017 15:56 #14442
door Patrick
Beantwoord door Patrick in topic Css code stylen suffix
Door het gebruik van de .uk-container wordt het plaatje niet breder dan 1200px. Je kunt de .uk-container uit de footer halen in de index of het beeld in de #tm-bottom-b zetten. Nu staat het beeld in #tm-bottom-b .uk-container.
Onderwerp is gesloten.
- Patrick
-
- Gebruiker
-

- Joomla Enthousiasteling
Minder
Meer
- Berichten: 4
- Ontvangen bedankjes 0
29 aug 2017 16:02 #14443
door Patrick
Beantwoord door Patrick in topic Css code stylen suffix
Misschien is het zo wat duidelijker
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

29 aug 2017 20:02 #14446
door
Beantwoord door in topic Css code stylen suffix
Haha, divsoep, je zoekt je altijd een ongeluk om de juiste div te targetten in iemand anders z'n template  .
.
Je BottomImage class hoort bij een div (de module, neem ik aan) die 1130px breed is en die breedte wordt volledig gevuld door de afbeelding, dus zelfs als je de achtergrondkleur zou veranderen zou je 'm niet zien.
De blauwe achtergrond over de hele breedte van het scherm - ik neem aan dat je die wit wilt hebben? - is de achtergrond van de div met de id=tm-bottom-b.
Als die div op meerdere pagina's gebruikt wordt en je wilt alleen deze targetten, zul je ook een class aan het menu-item moeten toevoegen (en de combi van de page-class en de id=tm-bottom-b targetten).
De breedte van je BottomImage-module wordt een aantal divs "hoger" bepaald door de div met de class uk-container, zoals Patrick al zei (een div kan van nature nooit breder zijn dan de div waar hij in zit).
Die krijgt in de professional.css een max-breedte van 1200px (afhankelijk van een media query). Dus die div zou je op 1500px moeten zetten (wel de mediaquery meenemen, anders krijg je brokken op een klein scherm).
 .
.Je BottomImage class hoort bij een div (de module, neem ik aan) die 1130px breed is en die breedte wordt volledig gevuld door de afbeelding, dus zelfs als je de achtergrondkleur zou veranderen zou je 'm niet zien.
De blauwe achtergrond over de hele breedte van het scherm - ik neem aan dat je die wit wilt hebben? - is de achtergrond van de div met de id=tm-bottom-b.
Als die div op meerdere pagina's gebruikt wordt en je wilt alleen deze targetten, zul je ook een class aan het menu-item moeten toevoegen (en de combi van de page-class en de id=tm-bottom-b targetten).
De breedte van je BottomImage-module wordt een aantal divs "hoger" bepaald door de div met de class uk-container, zoals Patrick al zei (een div kan van nature nooit breder zijn dan de div waar hij in zit).
Die krijgt in de professional.css een max-breedte van 1200px (afhankelijk van een media query). Dus die div zou je op 1500px moeten zetten (wel de mediaquery meenemen, anders krijg je brokken op een klein scherm).
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

30 aug 2017 06:43 #14454
door
Beantwoord door in topic Css code stylen suffix
ai ja.. hij zit in een div die wel die kleur moet houden. Is er misschien een simpele oplossing om onderaan een foto scherm breed te krijgen? misschien via een extensie module of zo? HELP  haha ik wil weer eens iets wat een hoop gedoe is
haha ik wil weer eens iets wat een hoop gedoe is  Dat zeg ik kan me er een beetje mee redden maar drastische dingen....
Dat zeg ik kan me er een beetje mee redden maar drastische dingen.... 
 haha ik wil weer eens iets wat een hoop gedoe is
haha ik wil weer eens iets wat een hoop gedoe is  Dat zeg ik kan me er een beetje mee redden maar drastische dingen....
Dat zeg ik kan me er een beetje mee redden maar drastische dingen.... 
Onderwerp is gesloten.