- Berichten: 32
- Ontvangen bedankjes 0
Menu uitvouwen naar links ipv rechts
-
Onderwerp Auteur
- Bezoeker
-

19 jan 2017 08:32 #11404
door
Menu uitvouwen naar links ipv rechts werd gestart door
Beste mensen,
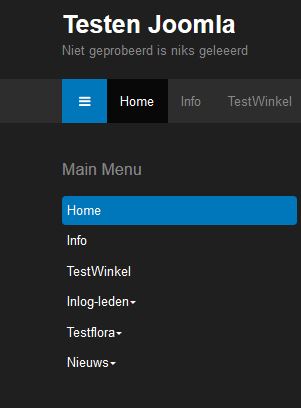
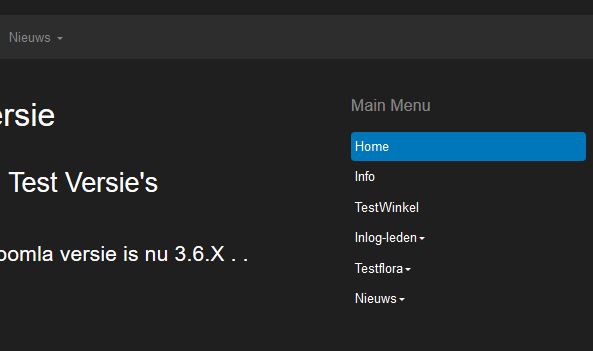
Voor een bestaande website, www.voerboot4u.nl heb ik een vraag. Het menu aan de rechterkant vouwt nu uit naar rechts en dit geeft problemen bij weergave op mobiele apparaten. Graag zou ik dit veranderen zodat het menu uitvouwt naar links. Alleen wat is de makkelijkste oplossing om dit te doen?
Website draait op Joomla 3.
Vriendelijke groet,
Martin
Voor een bestaande website, www.voerboot4u.nl heb ik een vraag. Het menu aan de rechterkant vouwt nu uit naar rechts en dit geeft problemen bij weergave op mobiele apparaten. Graag zou ik dit veranderen zodat het menu uitvouwt naar links. Alleen wat is de makkelijkste oplossing om dit te doen?
Website draait op Joomla 3.
Vriendelijke groet,
Martin
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
19 jan 2017 09:47 #11405
door Leen
lvda
Beantwoord door Leen in topic Menu uitvouwen naar links ipv rechts
Je heb nu die menu's modules aan rechterkant neer gezet dmv positie ?
waarom zet je al die menu niet aan de linkerkant neer dmv bv positie 5 of wil je dat niet ?
waarom zet je al die menu niet aan de linkerkant neer dmv bv positie 5 of wil je dat niet ?
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

19 jan 2017 10:09 #11406
door
Beantwoord door in topic Menu uitvouwen naar links ipv rechts
Wanneer ik deze naar sidebar 1 verplaats klopt de weergave niet meer, de rondingen etc neemt hij niet mee.
Positie 5 is onderaan de pagina, dit is niet handig.
Hoop dat ik op een simpele manier het menu naar links kan uitvouwen.
Positie 5 is onderaan de pagina, dit is niet handig.
Hoop dat ik op een simpele manier het menu naar links kan uitvouwen.
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 32
- Ontvangen bedankjes 0
19 jan 2017 10:26 #11407
door Leen
lvda
Beantwoord door Leen in topic Menu uitvouwen naar links ipv rechts
mm ik begrijp dus dat hij nu in sidebar 2 staat ? en je gebruikt t3_bs3_blank - Standaard ?
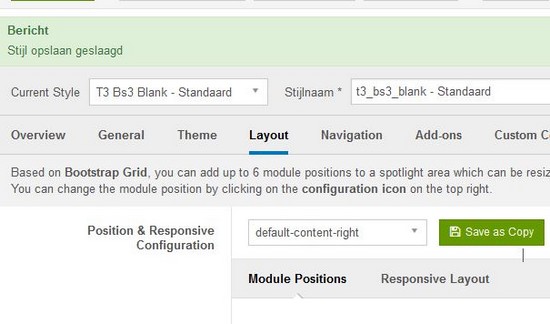
heb je dan al eens geprobeerd wat er gebeurd als je bij Templates Stijl bewerken daar tabblad layout
Bij Position & Responsive Configuration daar hem op default-content op right zet ? en opslaat
heb je dan al eens geprobeerd wat er gebeurd als je bij Templates Stijl bewerken daar tabblad layout
Bij Position & Responsive Configuration daar hem op default-content op right zet ? en opslaat
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

19 jan 2017 10:30 #11408
door
Beantwoord door in topic Menu uitvouwen naar links ipv rechts
zojuist gedaan, zie geen verandering aan de website.
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 32
- Ontvangen bedankjes 0
19 jan 2017 10:40 #11409
door Leen
lvda
Beantwoord door Leen in topic Menu uitvouwen naar links ipv rechts
mm ook de website Onderhoud: Opschonen verlopen cache gedaan en eventueel Onderhoud: Wis cache (website)
ik heb hier testsite geprobeerd en daar veranderd hij wel
maar ik weet niet 100% zeker of we dezelfde template gebruiken he.
ik heb hier testsite geprobeerd en daar veranderd hij wel
maar ik weet niet 100% zeker of we dezelfde template gebruiken he.
lvda
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 32
- Ontvangen bedankjes 0
19 jan 2017 13:01 #11411
door Leen
lvda
Beantwoord door Leen in topic Menu uitvouwen naar links ipv rechts
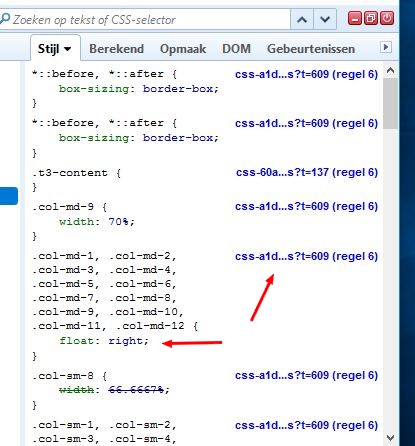
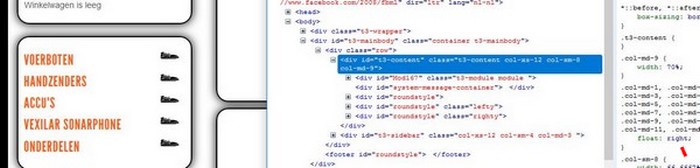
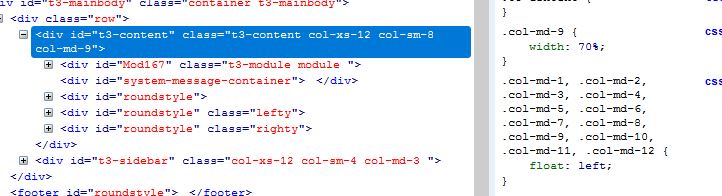
hier ben ik nog een keertje als ik met firebug naar je site kijkt en ik bekijk je mooie menurand met inspecteer element
dan kan ik menu omzetten .zie plaatjes echte kan niet zo snel vinden waar het echt zo moeten .
het lijkt hier vandaan net of template van jou is aangepast in VirtueMart zo dat kunnen want hoe maak je die mooie randen.
dan kan ik menu omzetten .zie plaatjes echte kan niet zo snel vinden waar het echt zo moeten .
het lijkt hier vandaan net of template van jou is aangepast in VirtueMart zo dat kunnen want hoe maak je die mooie randen.
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

19 jan 2017 14:41 #11413
door
Beantwoord door in topic Menu uitvouwen naar links ipv rechts
Ah ok ik zal eens kijken. Was zelf ook al bezig met inspecteren alleen kon het zo gauw niet vinden.
Website is destijds door iemand gemaakt. Die rondingen lijken me de zogenaamde roundstyles die je ziet
Website is destijds door iemand gemaakt. Die rondingen lijken me de zogenaamde roundstyles die je ziet
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

22 jan 2017 14:36 #11476
door
Beantwoord door in topic Menu uitvouwen naar links ipv rechts
Staat ni in je stylesheet:
Verander dat in:
Dus left: 0; verander je in right: 0;
Code:
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: right;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
list-style: none;
font-size: 22px;
text-align: left;
}
Verander dat in:
Code:
.dropdown-menu {
position: absolute;
top: 100%;
/* left: 0; Linkslijnend, hieronder verander je dat naar rechtslijnend. Dus springen de submenus naar links. Probeer maar */
right: 0;
z-index: 1000;
display: none;
float: right;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
list-style: none;
font-size: 22px;
text-align: left;
}
Dus left: 0; verander je in right: 0;
Onderwerp is gesloten.