- Berichten: 2
- Ontvangen bedankjes 0
kleur wijzigen
- R.W. Glashorster
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
28 jun 2024 20:01 #26055
door R.W. Glashorster
kleur wijzigen werd gestart door R.W. Glashorster
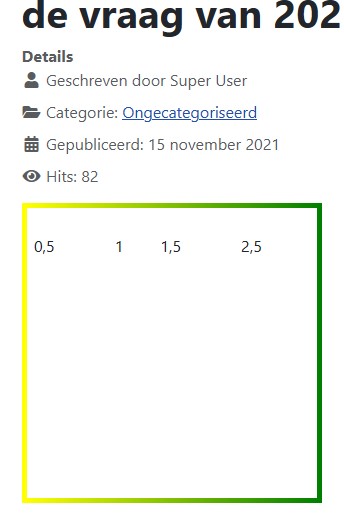
Is het mogelijk om een bestaande kleur te veranderen in een dubbele kleur? Ik wil de rand van een tabel een kleur geven, verder geen probleem, dat lukt prima. Maar nu wil ik de rand de kleuren geven van een aardkabel, boven geel en eronder tegenaan groen. Ik zie geen mogelijkheid om dat te doen, behalve als ik die kleur als 1 kleur kan maken onder de naam van een bestaande kleur. Kan iemand mij een hint geven?
Bij voorbaat vast mijn dank...
Bij voorbaat vast mijn dank...
Graag Inloggen of een account aanmaken deelnemen aan het gesprek.
- Hans van der Meer
-
- Admin
-

- Weet soms dingen
Minder
Meer
- Berichten: 15
- Ontvangen bedankjes 2
28 jun 2024 21:32 - 28 jun 2024 21:33 #26056
door Hans van der Meer
Moderator Joomlacommunity
Mede-organisator JoomlaDagen
ex Team Leader Official Joomla Social Media Team, ex-JUG-organisator & Joostock (RIP) mede-organisator
Eigen site: www.hierbenikthuis.nl
Beantwoord door Hans van der Meer in topic kleur wijzigen
Ik heb even via google gezocht en het schijnt dat via CSS mogelijk is, met kans op rare effecten (zo te lezen). Voorbeeldcode
bron:
stackoverflow.com/questions/3906983/two-color-borders
Code:
.someclass {
border: 1px solid blue;
outline: 1px solid darkblue;
}
Moderator Joomlacommunity
Mede-organisator JoomlaDagen
ex Team Leader Official Joomla Social Media Team, ex-JUG-organisator & Joostock (RIP) mede-organisator
Eigen site: www.hierbenikthuis.nl
Laatst bewerkt 28 jun 2024 21:33 door Hans van der Meer.
Graag Inloggen of een account aanmaken deelnemen aan het gesprek.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 35
- Ontvangen bedankjes 0
29 jun 2024 08:48 - 29 jun 2024 08:50 #26057
door Leen
lvda
Beantwoord door Leen in topic kleur wijzigen
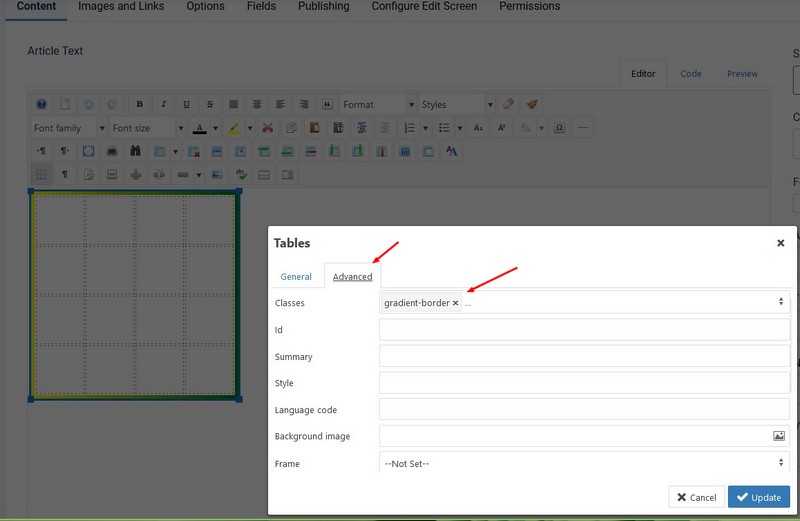
als je JCE gebruikt zet dan in de table tab advanced bv
en opslaan
en ga dan naar template mijn voor beeld is dat Templates: Customise (Cassiopeia)
(user.css) en zet dar deze code
ik moest wel bij de template.css" in template "cassiopeia". bij regel 335 deze weg halen
omdat die kleur bleef verroulen
Code:
gradient-border
en ga dan naar template mijn voor beeld is dat Templates: Customise (Cassiopeia)
(user.css) en zet dar deze code
Code:
.gradient-border {
border: 5px solid !imortant;
border-image-slice: 1;
border-width: 5px;
border-image-source: linear-gradient(to right, yellow, green) !important;
}
Code:
table {
caption-side: bottom;
border-collapse: collapse;
}
lvda
Laatst bewerkt 29 jun 2024 08:50 door Leen.
Graag Inloggen of een account aanmaken deelnemen aan het gesprek.
- Youll
-
- Gebruiker
-

Minder
Meer
- Berichten: 41
- Ontvangen bedankjes 1
29 jun 2024 10:20 #26058
door Youll
Beantwoord door Youll in topic kleur wijzigen
Dat betekent dus dat dit hoogstwaarschijnlijk bij een update weer terugkomt. Lijkt me niet zo'n handige oplossingik moest wel bij de template.css" in template "cassiopeia". bij regel 335 deze weg halen
Graag Inloggen of een account aanmaken deelnemen aan het gesprek.