logo verdwijnt bij scrollen
- De Permentier
-
Onderwerp Auteur
- Gebruiker
-

- dsfsnhsdf
Minder
Meer
15 mei 2020 07:23 #21230
door De Permentier
logo verdwijnt bij scrollen werd gestart door De Permentier
Ik heb eerder al eens een gelijkaardige vraag gesteld over het positioneren van een logo. Nu merk ik dat ik er misschien toch nog niet helemaal ben, het is nog niet wat het moet zijn.
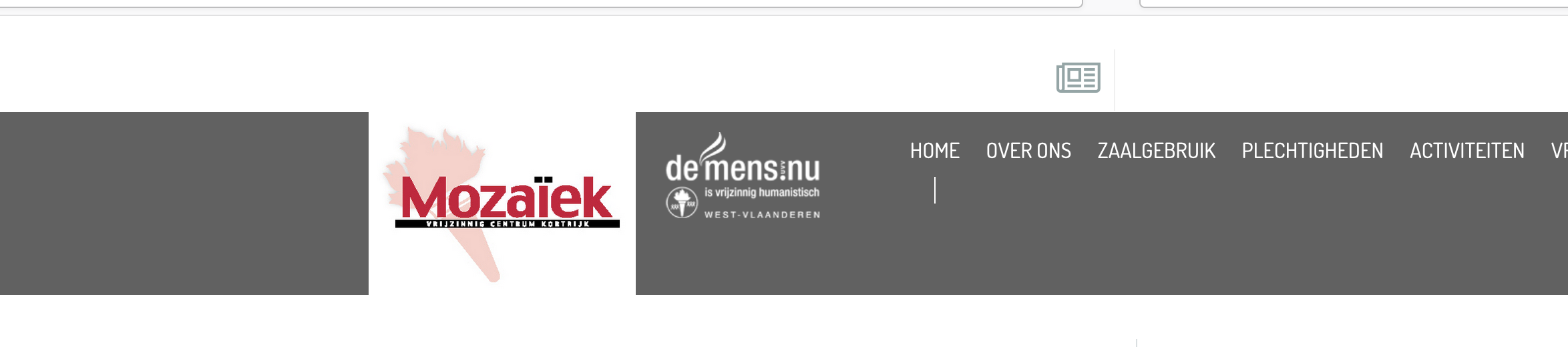
Als je kijkt op de site: mozaiek.vrijzinnigwestvlaanderen.be dan staat het logo ok maar bij het scrollen verdwijnt het gedeeltelijk.
Hoe kan ik ervoor zorgen dat dit volledig zichtbaar blijft?
Als je kijkt op de site: mozaiek.vrijzinnigwestvlaanderen.be dan staat het logo ok maar bij het scrollen verdwijnt het gedeeltelijk.
Hoe kan ik ervoor zorgen dat dit volledig zichtbaar blijft?
Discussie gesloten.
- De Permentier
-
Onderwerp Auteur
- Gebruiker
-

- dsfsnhsdf
Minder
Meer
15 mei 2020 08:49 #21232
door De Permentier
Beantwoord door De Permentier in topic logo verdwijnt bij scrollen
Discussie gesloten.
- Fred
-
- Gebruiker
-

- Uw professionele website die op elke computer, laptop, tablet en mobiele telefoon er mooi en modern
Minder
Meer
15 mei 2020 09:07 #21233
door Fred
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Beantwoord door Fred in topic logo verdwijnt bij scrollen
Het volgende in je custom.css plaatsen
.g-logo img {
width: auto;
height: 89px;
}
.g-logo {
position: absolute;
margin-top: -1% !important;
width: 200px;
}
dan is alles weer netjes
.g-logo img {
width: auto;
height: 89px;
}
.g-logo {
position: absolute;
margin-top: -1% !important;
width: 200px;
}
dan is alles weer netjes
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Discussie gesloten.
- De Permentier
-
Onderwerp Auteur
- Gebruiker
-

- dsfsnhsdf
Minder
Meer
15 mei 2020 10:06 #21234
door De Permentier
Beantwoord door De Permentier in topic logo verdwijnt bij scrollen
ok, maar dit verkleint het logo ook. De bedoeling is dat het logo zich spreidt over de header (het deel waar de menu staat) en de top-section (deel waar de iconen) staan. Zoals het logo nu staat is het prima maar het moet deze grootte behouden en volledig zichtbaar blijven bij het scrollen.
Discussie gesloten.
- Fred
-
- Gebruiker
-

- Uw professionele website die op elke computer, laptop, tablet en mobiele telefoon er mooi en modern
Minder
Meer
15 mei 2020 10:51 #21235
door Fred
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Beantwoord door Fred in topic logo verdwijnt bij scrollen
Zo dan!
.g-logo img {
width: auto;
padding-top: 50px;
}
element {
height: 137px;
margin: 0px;
}
De grijze balk is dan wat hoger en het logo past er dan precies in en bij scrollen valt het logo niet deels weg maar blijft geheel te zien en alles sluit netjes aan. zie bijlagen
.g-logo img {
width: auto;
padding-top: 50px;
}
element {
height: 137px;
margin: 0px;
}
De grijze balk is dan wat hoger en het logo past er dan precies in en bij scrollen valt het logo niet deels weg maar blijft geheel te zien en alles sluit netjes aan. zie bijlagen
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Discussie gesloten.
- De Permentier
-
Onderwerp Auteur
- Gebruiker
-

- dsfsnhsdf
Minder
Meer
15 mei 2020 11:02 #21236
door De Permentier
Beantwoord door De Permentier in topic logo verdwijnt bij scrollen
Dankjewel. Dit had ik eerder ook al gevonden. Maar dan kreeg ik de reactie van iedereen dat de grijze balk niet zo breed mocht zijn.
Mocht dit echt niet lukken, dan zullen ze tevreden moeten zijn met het kleinere logo.
Mocht dit echt niet lukken, dan zullen ze tevreden moeten zijn met het kleinere logo.
Discussie gesloten.
- Wim Houtman
-
- Gebruiker
-

- Ik maak, onderhoud en optimaliseer met heel veel plezier Joomla websites voor iedereen onder de naam
Minder
Meer
15 mei 2020 11:06 #21237
door Wim Houtman
Joomla specialist Joomla webdesign en onderhoud
Beantwoord door Wim Houtman in topic logo verdwijnt bij scrollen
poging
fixed zet de img vast, dat is denk ik de oplossing. Ik heb de top op 20px gezet om de uitgangspositie hetzelfde te laten zijn, maar je kunt ook de hoogte van het logo 20px hoger maken ( 157px exact) met wit ruimte
Code:
.g-logo img {
width: inherit;
position: fixed;
top: 20px;
}
Joomla specialist Joomla webdesign en onderhoud
Discussie gesloten.
- De Permentier
-
Onderwerp Auteur
- Gebruiker
-

- dsfsnhsdf
Minder
Meer
15 mei 2020 11:58 #21238
door De Permentier
Beantwoord door De Permentier in topic logo verdwijnt bij scrollen
ok, maar dan schuift het logo over de tekst van de pagina. Het is steeds wel iets ...Op zich vind ik dat ik toch niet zoveel vraag en toch wil het maar niet lukken ...
Discussie gesloten.
- Fred
-
- Gebruiker
-

- Uw professionele website die op elke computer, laptop, tablet en mobiele telefoon er mooi en modern
Minder
Meer
15 mei 2020 12:16 #21239
door Fred
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Beantwoord door Fred in topic logo verdwijnt bij scrollen
Er zijn vele mogelijkheden zo je kan zien. Maar de grijze balk mag niet zo hoog en het logo is hoger van de grijze balk. Qua verhoudingen matcht het een niet met het ander dus. De template die je gekozen hebt dwingt nu eenmaal af dat bij omhoog scrollen de regel met nieuwsbrief en social media verdwijnt. Normaliter kan de dit in de instellingen vd template aanpassen (bv vastzetten), kijk daar eens naar. Of je laat die regel vervallen (heeft weinig nut zo) . Of je zet het logo onder de grijze balk. Of je schaft een template aan die je zelf helemaal kan configureren (bv YOOtheme Pro). Na je, zo maar wat opties. Iig met CSS kan het worden opgelost, dat heb je gezien maar dan zijn er weer andere dingen die niet of minder naar wens zijn. Succes, laat even weten wat je als oplossing gekozen hebt.
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Discussie gesloten.
- Wim Houtman
-
- Gebruiker
-

- Ik maak, onderhoud en optimaliseer met heel veel plezier Joomla websites voor iedereen onder de naam
Minder
Meer
15 mei 2020 12:17 #21240
door Wim Houtman
Joomla specialist Joomla webdesign en onderhoud
Beantwoord door Wim Houtman in topic logo verdwijnt bij scrollen
Klopt smirlala, maar het probleem ontstaat omdat het logo hoger is dan de header of menu balk. Dat gaat niet lukken met alleen CSS ben ik bang. Je zou het moeten proberen met javascript. Zoek eens met how to shrink img on scroll en je vind eigenlijk alleen oplossingen met javascript. Dan kun je het logo laten krimpen zodat deze exact in de header balk past. Sommige templates bieden die mogelijkheid. Stukje ingewikkelder dan CSS, maar wel mooier.
Joomla specialist Joomla webdesign en onderhoud
Discussie gesloten.