- Berichten: 4
- Ontvangen bedankjes 0
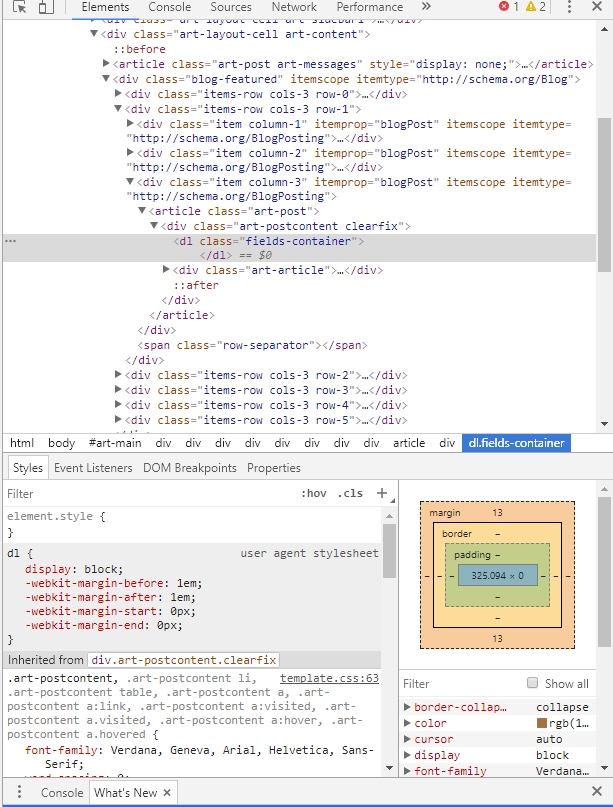
fields-container
-
Onderwerp Auteur
- Bezoeker
-

10 sep 2017 09:28 #14665
door
fields-container werd gestart door
Graag zou ik de marge van "fields-container" in willen stellen op margin = 0
Nu is respectievelijk de boven en ondermarge 13 px.
Met de optie:
Geeft dit geen verbetering.
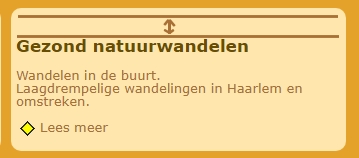
Zie bijgaand de huidige situatie.
Bij voorbaat hartelijk dank
Nu is respectievelijk de boven en ondermarge 13 px.
Met de optie:
Code:
.blog-featured dl.fields-container {
margin: 0px;
}
Geeft dit geen verbetering.
Zie bijgaand de huidige situatie.
Bij voorbaat hartelijk dank
Onderwerp is gesloten.
- renem
-
- Bezoeker
-

10 sep 2017 16:28 #14676
door renem
Beantwoord door renem in topic fields-container
Zonder link is hier geen zinnig antwoord op te geven.
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

10 sep 2017 17:15 #14677
door
Beantwoord door in topic fields-container
De link is:
wijkraadeuropawijk.nl/
en betreft ruimte tussen kader en tekst als te zien is in de bijlage.
en betreft ruimte tussen kader en tekst als te zien is in de bijlage.
Onderwerp is gesloten.
- renem
-
- Bezoeker
-

10 sep 2017 19:46 #14678
door renem
Beantwoord door renem in topic fields-container
Code:
dl.fields-container {
margin: 0;
}
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

10 sep 2017 22:57 #14681
door
Beantwoord door in topic fields-container
Bedankt voor de reactie renem.
Helaas heeft jou oplossing bij mij nog geen verbetering gegeven.
Helaas heeft jou oplossing bij mij nog geen verbetering gegeven.
Onderwerp is gesloten.
- Patrick
-
- Gebruiker
-

- Joomla Enthousiasteling
Minder
Meer
11 sep 2017 04:01 #14682
door Patrick
Beantwoord door Patrick in topic fields-container
Margin en ~webkit-margin is niet hetzelfde. Dus:
De optie !important dwingt de browser deze instelling te nemen.
Andere oplossing:
Er staat toch niets in dl.fields-container, dus niet tonen kan een oplossing zijn.
Code:
dl.fields-container {
~webkit-margin-before: 0px!important;
~webkit-margin-after: 0px!important;
}
Andere oplossing:
Code:
dl.fields-container {
display:none;
}
Onderwerp is gesloten.
-
Onderwerp Auteur
- Bezoeker
-

11 sep 2017 10:14 #14709
door
Beantwoord door in topic fields-container
Dank Patrick voor de voorgestelde oplossingen,
Helaas hebben beide geen verandering opgeleverd.
Code wordt ook niet zichtbaar bij inspecteren.
Helaas hebben beide geen verandering opgeleverd.
Code wordt ook niet zichtbaar bij inspecteren.
Onderwerp is gesloten.
- Margriet
-
- Bezoeker
-

11 sep 2017 11:11 #14717
door Margriet
Beantwoord door Margriet in topic fields-container
Waar heb je de definitie dan neergezet? Ik kan in je css bestanden ook niets terugvinden.
Onderwerp is gesloten.
- renem
-
- Bezoeker
-

11 sep 2017 11:17 #14718
door renem
Beantwoord door renem in topic fields-container
Hier werkt het wel....
Onderwerp is gesloten.
- Patrick
-
- Gebruiker
-

- Joomla Enthousiasteling
Minder
Meer
- Berichten: 4
- Ontvangen bedankjes 0
11 sep 2017 12:03 #14719
door Patrick
Beantwoord door Patrick in topic fields-container
Ben inderdaad benieuwd waar je de code neerzet. Het zou moeten werken.
Onderwerp is gesloten.


.png)