
Verslag JUG 's-Hertogenbosch 4 september
Maandagavond 4 september, te laat voor de maaltijd en biertje, dus direct van met de JUG073. Welkom aan de nieuwe Joomla! gebruiker, uit Maastricht, die onze bijeenkomst kwam bezoeken. Na een korte herhaling van het beoogde JUG073 project, waarbij we een website gaan bouwen voor onze host, volgde Dr Joomla!.
Dr. Joomla!
Dit is een vast onderdeel van de Joomla! Gebruikersgroep 's-Hertogenbosch, waarbij de bezoekers via de link uit de maandelijkse uitnodiging hun vragen voor Dr. Joomla achterlaten. Hieronder een viertal vragen van deze maand:
1. Hoe wijzig je de achtergrondkleur van de footer in Protostar?
Protostar is een Joomla template. Elke wijziging die je in de template aanbrengt kan mogelijk verloren gaan bij een volgende update van Joomla. Wat betreft de css en js bestanden is er iets speciaals. Je kunt namelijk een user.css en user.js file aanmaken die alleen ingeladen worden op moment ze bestaan. In deze bestanden plaats je je eigen css en js opdrachten. Bij een volgende update van Joomla worden deze niet overschreven.
uit index.php
r.85 // Check for a custom CSS file
r.86 JHtml::_('stylesheet', 'user.css', array('version' => 'auto', 'relative' => true));
r.87
r.88 // Check for a custom js file
r.89 JHtml::_('script', 'user.js', array('version' => 'auto', 'relative' => true));
Het wijzigen van een achtergrondkleur verwerk je in css/user.css
.footer {
background-color: rgb(0, 29, 98);
color: white;
}
2. Hoe kan ik in Protostar in de footer twee modules naast elkaar plaatsen?
Volgens index.php regel 205 wordt aldaar de modulepositie footer bepaald.
<footer class="footer" role="contentinfo">
<div class="container<?php echo ($params->get('fluidContainer') ? '-fluid' : ''); ?>">
<hr />
<jdoc:include type="modules" name="footer" style="none" />
<p class="pull-right">
<a href="#top" id="back-top">
<?php echo JText::_('TPL_PROTOSTAR_BACKTOTOP'); ?>
</a>
</p>
<p>
© <?php echo date('Y'); ?> <?php echo $sitename; ?>
</p>
</div>
</footer>
Doordat de style=none meegegeven wordt aan deze modulepositie wordt alleen de content van een module getoond. Omdat je bij de module op tabblad Geavanceerd de Bootstrap-grootte kunt aangeven zou je eigenlijk willen dat deze ook meegenomen wordt naar de voorzijde van de site. En als dat wel gebeurt zou het mooi zijn als de Bootstrap (2.3.2) methodiek van container - row - span toegepast wordt. Daarom is een kleine aanpassing van de template nodig.
<footer class="footer" role="contentinfo">
<div class="container<?php echo ($params->get('fluidContainer') ? '-fluid' : ''); ?>">
<hr />
<div class="row">
<jdoc:include type="modules" name="footer" style="html5" />
</div>
<p class="pull-right">
<a href="#top" id="back-top">
<?php echo JText::_('TPL_PROTOSTAR_BACKTOTOP'); ?>
</a>
</p>
<p>
© <?php echo date('Y'); ?> <?php echo $sitename; ?>
</p>
</div>
</footer>
Maar dan zijn we er nog niet helemaal.... want wat blijkt... als we twee modules tonen, waarvan de eerste een span5 en de tweede een span2 meegegeven wordt, staan deze netjes naast elkaar. Maar wat als je de tweede een bepaalde offset wil meegeven? Dan plaats je bij moduleclasssuffix de gewenste offset (bijvoorbeeld offset5) en zul je zien dat de module 5 kolommen naar rechts verplaatst wordt en de inhoud van de module nog eens 5 kolommen naar rechts verplaatst wordt. De inhoud van de module hoeft niet nog eens verplaatst te worden.
Wat blijkt... moduleclass_sfx wordt gebruikt bij zowel het plaatsen van de module als bij het plaatsen van de content van de module. Bij laatstgenoemde is het overbodig. En daarom is een template override van de module nodig. Als voorbeeld zal ik hieronder mod_custom toepassen.
Kopieer modules/mod_custom/tmpl/default.php naar templates/protostar/html/mod_custom/default.php en verwijder onderstaand stukje code van regel 14.
<?php echo $moduleclass_sfx; ?>
Daarmee wordt het oproepen van moduleclass_sfx nog maar op 1 plaats toegepast, namelijk in het renderen van de module. Zie https://github.com/joomla/joomla-cms/blob/staging/templates/system/html/modules.php#L35
3. Kan ik in Protostar de homepage nabouwen die ik met WIX gemaakt heb?

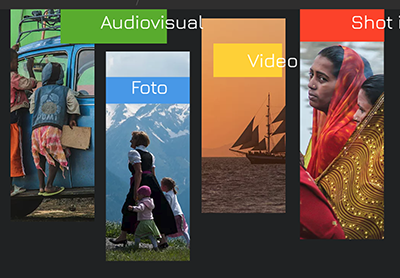
Uiteindelijk moet alles kunnen, maar soms moet je je ook tevreden kunnen stellen met iets wat er bijna op lijkt. Wat je in het screenshot ziet zijn een viertal ongelijk geplaatste afbeeldingen op één rij.
Wat als je in een bepaalde categorie vier artikelen maakt met daarin de rechthoekige afbeeldingen en het menu type van de homepage wijzigt naar een category blogweergave van deze categorie en slechts vier artikelen toont in vier kolommen. De ongelijke plaatsing van de afbeeldingen kun je verkrijgen door het plaatsen van regeleindes. Beetje lelijk, maar het werkt wel.
Tip: middels Helix3 template van JoomShaper kunnen ook erg toffe pagina's gebouwd worden. Ideaal voor de gebruikers die met weinig code een mooie standaard pagina willen bouwen.
4. Hoe kan is mp3 bestanden op ledenpagina uploaden?
Voor de plaatsing van de mp3 bestanden op de ledenpagina werd in dit voorbeeld gebruik gemaakt van een plugin die een tabel met tracks moet tonen van mp3 bestanden uit een bepaalde directory. Alles was goed en wel ingesteld, met uitzondering van de directory. Er was gekozen voor /media/audio, terwijl de mp3 bestanden toch echt in /images/Audio/Naam_van_cd staan. Door kopieren & plakken van het pad vanuit Componenten > Media kan er geen tikfout gemaakt worden.
5. Kan ik nog meer automatiseren op mijn site?
De website van filmclubschijndel.nl is de afgelopen tijd flink voorzien van Custom Fields. Deze vrij nieuwe feature in Joomla biedt vele mogelijkheden om nog meer te automatiseren. Op dit moment worden de custom fields alleen nog toegepast op de film detailpagina, maar zullen in de nabije toekomst ook op andere plaatsen terugvinden. Denk hierbij aan de category blog weergave op de homepage en mogelijk ook op de pagina's 'verwacht' en 'verslagen'. Met slechts één artikel over een bepaalde film kunnen zowel de pagina's 'verwacht', 'wat draait er nu', 'film detail informatie' en 'verslagen' bediend worden. Je hoeft immers niet op alle pagina's alle custom fields op te roepen.
Het maken van een name-to-id-mapping maak je het werken met custom fields een stuk eenvoudiger. Namen zeggen immers meer dan id's.
<?php
/**
* Create custom fields name -> id mapping.
* It will allow you to use field names instead of field id
*/
foreach ($this->item->jcfields as $jcfield)
{
$this->item->jcfield_name_id_map[$jcfield->name] = $jcfield->id;
}
$jcfield_name_id_map = $this->item->jcfield_name_id_map;
if (!empty($this->item->jcfields[$this->item->jcfield_name_id_map['datum']]->value)) :
echo ' <strong>' . $this->item->jcfields[$this->item->jcfield_name_id_map['datum']]->label . '</strong>: ';
echo ' ' . $this->item->jcfields[$this->item->jcfield_name_id_map['datum']]->value;
endif;
if (!empty($this->item->jcfields[$this->item->jcfield_name_id_map['locatie']]->value)) :
echo ' <strong>' . $this->item->jcfields[$this->item->jcfield_name_id_map['locatie']]->label . '</strong>: ';
echo ' ' . $this->item->jcfields[$this->item->jcfield_name_id_map['locatie']]->value;
endif;
?>
Bovenstaand is geplaatst in html/com_content/featured/default_item.php
Project JUG073
Op de plannning voor vandaag stond een presentatie over Protostar en het maken van overrides. Doordat Dr. Joomla al veel raakvlakken had met Protostar hebben we het meerendeel van de presentatie overgeslagen.
Naslagwerk voor Protostar en template overrides:
- //bj.zemplate.com/protostar-responsive-template
- https://www.slideshare.net/hans2103/jd17nl-joomla-overrides-and-alternate-layout
De gemaakte wireframes van de vorige JUG073 zijn terug te vinden op //496hns.axshare.com/#g=1&p=home. Het wachtwoord voor deze Joomla website is benoemd tijdens de meeting en zal niet in het verslag geplaatst worden.
Vorige week heeft een ontmoeting met de klant plaatsgevonden. Ze zijn zeer positief verrast door ons voornemen een website te maken als dank voor de gratis hosting. Onze ideeën omtrent de opzet van de nieuwe site zijn positief ontvangen.
een gratis! form maker die in één keer werkt, ik vond deze zo makkelijk dat ik de pro versie gekocht heb, Ha,Ha misschien iets voor de geheime site van Bar Le Duc ... tot dinsdag
De inhoud "EYESITE" waar bovenstaand filmpje over gaat is misschien makkelijk om te zien wat er gewijzigd is in de site voor Bar le Duc
Djaf =Sjef