
Houd de focus vast!
Wanneer je een website ontwerpt of bouwt, zorg je er waarschijnlijk voor dat deze aantrekkelijk is voor je doelgroep, of voor de doelgroep van je klant. Je kiest zorgvuldig de afbeeldingen en kleuren, en voor de inhoud gebruik je woorden en taal die passen bij de doelgroep. Maar heb je ook nagedacht over de bruikbaarheid en toegankelijkheid?
Accessibility ofwel toegankelijkheid
Niet alle bezoekers kunnen of willen op dezelfde manier navigeren. Er zijn bezoekers zonder beeldscherm en als je geen muis kunt gebruiken, hoe weet je dan waar je bent?
Denk bij het maken van een website aan de mensen die hem zullen gebruiken. Misschien kun jij de elementen op een website zien en gebruik je een muis op een computer of je vinger op een mobiel apparaat, maar dat betekent niet dat al je bezoekers dat ook kunnen.
Wat ik regelmatig zie op websites is het ontbreken van een focusindicator op interactieve elementen. Als je met je muis of je vinger naar een menu-item, knop of invoerveld in een formulier gaat, weet je waar je bent.
Maar wat gebeurt er als je alleen het toetsenbord gebruikt (door op de tab-toets te drukken) om door een website te navigeren? Zonder een visuele focusindicator heb je geen idee waar je bent.
Een veelvoorkomende reden om de focusindicator te verwijderen is omdat het "lelijk" wordt gevonden. En ja, elke browser heeft zijn eigen focusstijl, die zijn niet altijd erg aantrekkelijk en passen waarschijnlijk niet bij de stijl van je website. Tot een paar jaar geleden werd de focusindicator ook weergegeven wanneer je op een element klikte, en mensen vonden dat lelijk en opdringerig. Tegenwoordig geven browsers alleen een focusindicator weer wanneer dat echt nodig is, bijvoorbeeld bij het gebruik van de tab-toets of wanneer een tekstvak gebruikersinvoer nodig heeft.
Pseudo-klasse
Naast de pseudo-klasse :focus is sinds 2022 de pseudo-klasse :focus-visible beschikbaar. Deze pseudo-klasse komt overeen met het gefocuste element wanneer dat nodig is en kan worden gebruikt om de focusindicator te stylen zonder te veranderen wanneer deze verschijnt.
Als je een website maakt met toegankelijkheid in gedachten – en dat zou je moeten doen – dan krijg je een onvoldoende voor verschillende WCAG-succescriteria als je de focusindicator verwijdert:
SC 2.4.7: Focus zichtbaar (Niveau AA): Elke gebruikersinterface die met het toetsenbord te bedienen is, moet een modus hebben waarin de focusindicator zichtbaar is.
SC 1.4.11: Contrast niet-tekst (Niveau AA): Een contrastverhouding van minstens 3:1 ten opzichte van aangrenzende kleuren is vereist voor gebruikersinterfacecomponenten.
En drie nieuwe succescriteria in WCAG 2.2:
- SC 2.4.11: Focus niet verborgen (Minimum) (Niveau AA)
- SC 2.4.12: Focus niet verborgen (Verbeterd) (Niveau AAA)
- SC 2.4.13: Focusweergave (Niveau AAA)
Kort gezegd, doe dit niet:
Maar doe liever iets als dit:

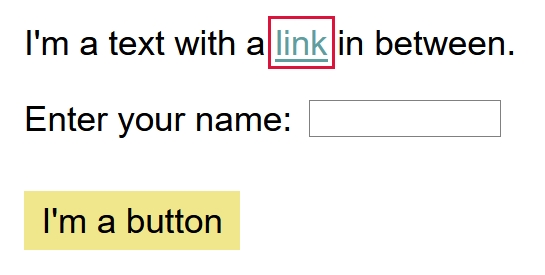
Screenshot van een link met focusindicator

Screenshot van een invoerveld met focusindicator

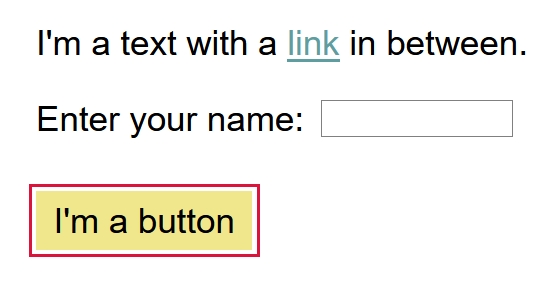
Screenshot van een knop met focusindicator
Toetsenbordtoegankelijkheid is een van de belangrijkste aspecten van webtoegankelijkheid en het is heel eenvoudig om te controleren: koppel je muis los en druk op de tab-toets op je toetsenbord. Kun je alle interactieve elementen (menu-items, dropdowns, formulierinvoervelden, knoppen, links) bereiken en bedienen? Weet je altijd waar je bent? Dan ben je op de goede weg.
Houd de focus op je interactieve elementen op je website en houd de focus op je bezoekers. Elke persoon is anders en iedereen zal je website op zijn eigen manier gebruiken, maar ze moeten allemaal een goede ervaring hebben wanneer ze je website bezoeken.
Focusindicatoren zijn een kleine, maar cruciale toevoeging aan je websites die de bruikbaarheid voor miljoenen mensen die ze gebruiken aanzienlijk kunnen verbeteren.
– Sara Soueidan
Meer lezen over toegankelijkheid en focus?
- :focus: https://developer.mozilla.org/en-US/docs/Web/CSS/:focus
- :focus-visible: https://developer.mozilla.org/en-US/docs/Web/CSS/:focus-visible
- Keyboard Accessibility: https://webaim.org/techniques/keyboard/
- Focusing on Focus Styles: https://css-tricks.com/focusing-on-focus-styles/
- :focus-visible Is Here: https://matthiasott.com/notes/focus-visible-is-here
- Give Your Site Some Focus! Tips for Designing Useful and Usable Focus Indicators: https://www.deque.com/blog/give-site-focus-tips-designing-usable-focus-indicators/
- A guide to designing accessible, WCAG-conformant focus indicators: https://www.sarasoueidan.com/blog/focus-indicators/
Dit artikel is een bewerking van een artikel uit Joomla Community Magazine
Lees alle artikelen in het magazine via deze link
Joomla! bestaat al 19 jaar als Open Source project. Dat is een lange tijd in technologiejaren! 19 jaar geleden kon je niet eens een iPhone bezitten, of X gebruiken en waarschijnlijk had je geen Facebook-account maar een Hyves-account 😊.
Er is veel gebeurd, maar Joomla! is al die tijd een duurzame keuze gebleken als CMS voor miljoenen websites wereldwijd, ondersteund door een betrokken community.