- Ontvangen bedankjes 0
CSS locatie
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
07 nov 2020 18:43 #22014
door
CSS locatie werd gestart door
Goede avond,
Ik heb mijn site redelijk op orde en ben deze nu aan het fine-tunen.
Ik gebruik de template Purity iii en heb op positie 12, het extra-menu een logo geplaatst in een module.
Dit ziet er perfect uit.
Alleen zou ik dit logo vast willen zetten, zodat deze niet mee scrollt.
Na wat zoeken, kwam ik tekst tegen om te plaatsen in de CSS van Astrid.
.header{position: fixed;]
.navigation{margin-top: 170px;
}
Nu ben ben ik hier net mee begonnen en heb als testsite deze nu lokaal op mijn laptop staan.
De correcte versie heb ik lokaal op onze server staan en kan ik dus helaas niet delen.
Ik probeer mij nu te verdiepen in CSS en probeer deze tekst in de juiste map te plaatsen.
Nu is mijn vraag, hoe kom ik erachter in welk CSS bestand ik deze tekst moet plaatsen.
In de mappenstructuur van Joomla kom ik uiteindelijk bij Purity>Template>CSS waar ik verwacht deze te kunnen plaatsen.
Zou ik dan .header moeten vervangen door .extra menu ? Of is dit te makkelijk gedacht?
En kan dit op elke willekeurige plek tussen de tekst geplaatst worden?
Kunnen jullie mij op weg helpen?
Alvast bedankt,
Gr Alfons
Ik heb mijn site redelijk op orde en ben deze nu aan het fine-tunen.
Ik gebruik de template Purity iii en heb op positie 12, het extra-menu een logo geplaatst in een module.
Dit ziet er perfect uit.
Alleen zou ik dit logo vast willen zetten, zodat deze niet mee scrollt.
Na wat zoeken, kwam ik tekst tegen om te plaatsen in de CSS van Astrid.
.header{position: fixed;]
.navigation{margin-top: 170px;
}
Nu ben ben ik hier net mee begonnen en heb als testsite deze nu lokaal op mijn laptop staan.
De correcte versie heb ik lokaal op onze server staan en kan ik dus helaas niet delen.
Ik probeer mij nu te verdiepen in CSS en probeer deze tekst in de juiste map te plaatsen.
Nu is mijn vraag, hoe kom ik erachter in welk CSS bestand ik deze tekst moet plaatsen.
In de mappenstructuur van Joomla kom ik uiteindelijk bij Purity>Template>CSS waar ik verwacht deze te kunnen plaatsen.
Zou ik dan .header moeten vervangen door .extra menu ? Of is dit te makkelijk gedacht?
En kan dit op elke willekeurige plek tussen de tekst geplaatst worden?
Kunnen jullie mij op weg helpen?
Alvast bedankt,
Gr Alfons
Onderwerp is gesloten.
07 nov 2020 21:10 #22016
door Rondeb
Beantwoord door Rondeb in topic CSS locatie
Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
08 nov 2020 06:02 #22017
door
Beantwoord door in topic CSS locatie
Goedemorgen,
Bedankt voor je reactie Ron.
Ik heb gedaan wat jij mij vertelde. Ziet er simpel uit, maar bij mij werkt deze code niet om het logo vast te zetten.
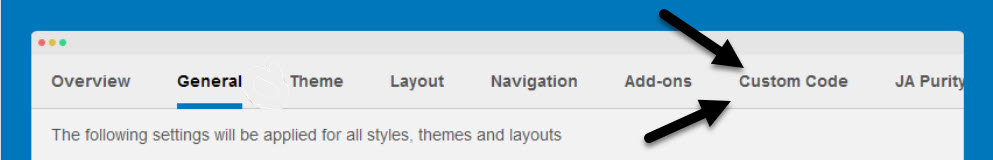
De code die ik invoer bij Custom CSS wordt nu letterlijk getoond links bovenin mijn module waar het logo zich in bevindt.
In de bijlage het voorbeeld als PDF aangezien ik site helaas niet kan delen.
Ik heb de code al geplakt in alle velden om te zien of dit uitmaakt, maar helaas.
Ik krijg het idee, dat deze module met logo niet de header is.
Maar hoe kan ik erachter komen welke positie dit dan wel is?
De module staat nu geplaatst op positie 12, extra-menu.
De code die ik nu letterlijk invul bij Custom-CSS is:
.header{position: fixed;]
.navigation{margin-top: 170px;
}
Hoor het graag,
Alvast bedankt,
Gr Alfons
Bedankt voor je reactie Ron.
Ik heb gedaan wat jij mij vertelde. Ziet er simpel uit, maar bij mij werkt deze code niet om het logo vast te zetten.
De code die ik invoer bij Custom CSS wordt nu letterlijk getoond links bovenin mijn module waar het logo zich in bevindt.
In de bijlage het voorbeeld als PDF aangezien ik site helaas niet kan delen.
Ik heb de code al geplakt in alle velden om te zien of dit uitmaakt, maar helaas.
Ik krijg het idee, dat deze module met logo niet de header is.
Maar hoe kan ik erachter komen welke positie dit dan wel is?
De module staat nu geplaatst op positie 12, extra-menu.
De code die ik nu letterlijk invul bij Custom-CSS is:
.header{position: fixed;]
.navigation{margin-top: 170px;
}
Hoor het graag,
Alvast bedankt,
Gr Alfons
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 42
- Ontvangen bedankjes 0
08 nov 2020 07:41 #22018
door Leen
lvda
Beantwoord door Leen in topic CSS locatie
Hallo Alfons,
als ik het goed ziet heb je een verkeerd teken gebruikt achter bij .header probeer onder staande eens
als ik het goed ziet heb je een verkeerd teken gebruikt achter bij .header probeer onder staande eens
Code:
.header{position: fixed;}
.navigation{margin-top: 170px;
}
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
08 nov 2020 08:30 #22019
door
Beantwoord door in topic CSS locatie
Goedemorgen Leen,
Bedankt.
Helaas werkt deze ook niet. De ingevoerde code blijft letterlijk zichtbaar bovenin de module.
Ook als ik deze code in een ander invoerveld plaats.
(Zie bijlage)
PS hoe plaatsen jullie afbeeldingen direct in dit reactie veld op dit forum?
Werk nu iedere keer met bijlages.
Bedankt,
Bedankt.
Helaas werkt deze ook niet. De ingevoerde code blijft letterlijk zichtbaar bovenin de module.
Ook als ik deze code in een ander invoerveld plaats.
(Zie bijlage)
PS hoe plaatsen jullie afbeeldingen direct in dit reactie veld op dit forum?
Werk nu iedere keer met bijlages.
Bedankt,
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 42
- Ontvangen bedankjes 0
08 nov 2020 08:44 #22020
door Leen
lvda
Beantwoord door Leen in topic CSS locatie
Hallo Alfons,
Vraagje heb je alleen de template Purity iii geinstalleerd in een joomla site of gebruik je hun quickstart pakket ?
(ik vraag dit omdat er al vaak in een quickstart allerlei code's en postie's gebruikt worden voor een mooi uiterlijk
Vraagje heb je alleen de template Purity iii geinstalleerd in een joomla site of gebruik je hun quickstart pakket ?
(ik vraag dit omdat er al vaak in een quickstart allerlei code's en postie's gebruikt worden voor een mooi uiterlijk
lvda
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 42
- Ontvangen bedankjes 0
08 nov 2020 09:07 #22021
door Leen
lvda
Beantwoord door Leen in topic CSS locatie
ik denk niet dat die code gaat werken waar je hem inzet.
Maar je kan dus de postie's van de template zien als je bij Administrator>extensies>templates
Templates: Stijlen (website) op de knop opties rechts boven klikt en dan Voorbeeld module posities aanzet.
dan werkt als je deze code achter
zet
Verder weet ik niet geheel zeker of je nu de standaard logo van putity template wil wijzigen zo ja
kijk dan ook eens even hier lees hier meer
Maar je kan dus de postie's van de template zien als je bij Administrator>extensies>templates
Templates: Stijlen (website) op de knop opties rechts boven klikt en dan Voorbeeld module posities aanzet.
dan werkt als je deze code achter
Code:
jouwwebsitenaam/?tp=1
Verder weet ik niet geheel zeker of je nu de standaard logo van putity template wil wijzigen zo ja
kijk dan ook eens even hier lees hier meer
lvda
Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
08 nov 2020 09:42 #22022
door
Beantwoord door in topic CSS locatie
Hoi Leen,
Nee, het is niet de quick-start.
Deze code zou betrekking hebben op positie 12, dit is .masthead.
Nu heb ik .masthead in de map C:\Bitnami\joomla-3.9.22-0\apps\joomla\htdocs\templates\purity_iii\css\template opgezocht en deze code vervangen door mijn code.
(zie bijlage)
Nu zou ik verwachten dat de code nu wel goed staat, maar helaas..
Of zit ik nu geheel verkeerd met mijn denkwijze?
Nee, het is niet de quick-start.
Deze code zou betrekking hebben op positie 12, dit is .masthead.
Nu heb ik .masthead in de map C:\Bitnami\joomla-3.9.22-0\apps\joomla\htdocs\templates\purity_iii\css\template opgezocht en deze code vervangen door mijn code.
(zie bijlage)
Nu zou ik verwachten dat de code nu wel goed staat, maar helaas..
Of zit ik nu geheel verkeerd met mijn denkwijze?
Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
08 nov 2020 09:48 #22023
door
Beantwoord door in topic CSS locatie
Ik bedenk mij ineens iets.
Ik heb de oorspronkelijke template gekopieerd en de kopie uitgewerkt.
Zou het kunnen dat ik hierdoor de aanpassing niet zie?
Weet jij waar de kopie wordt weggeschreven?
Deze kan ik namelijk nergens vinden.
Ik heb de oorspronkelijke template gekopieerd en de kopie uitgewerkt.
Zou het kunnen dat ik hierdoor de aanpassing niet zie?
Weet jij waar de kopie wordt weggeschreven?
Deze kan ik namelijk nergens vinden.
Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
08 nov 2020 09:53 #22024
door
Beantwoord door in topic CSS locatie
Dit is het hem niet.
Zojuist van template gewisseld, maar ook hier is de masthead niet vergrendeld.
Grrr...
Zojuist van template gewisseld, maar ook hier is de masthead niet vergrendeld.
Grrr...
Onderwerp is gesloten.